2016.06.09スクラッチジュニアで始める5歳からのプログラミング
スクラッチジュニアで始める5歳からのプログラミング:ゲームで遊ぼう

みなさま、こんにちは。ごきげんいかがでしょうか。前回の記事では、「ものがたりを作ろう」ということで、ネコの冒険の話をスクラッチジュニアのうえで再現するということをやりました。(Facebook 上では、小ネタで劇場版ネコの冒険予告編を入れているのでよろしければ「いいね」おねがいします。)ものがたりを作ろうでは、シーンの切り替えやキャラクタ同士が交わったときにアクションを起こす方法を書きました。また、メッセージをやり取りすることで、複数のキャラクタがタイミングを合わせて動く方法も学びました。(同期といいます。)実は、スクラッチジュニアでできる主要な機能は、ここまでの中ですでに紹介してしまっています。ここまで読んでいただいている方は、今までの内容の復習も兼ねて見ていただければ幸いです。
ゲームの内容を考えよう
ゲームの内容をまず考える必要があります。どのようなゲームにするかを考えることは、実際には非常に重要なフェーズなのですが、今回の解説記事では議論は避けて、次に様な内容で考えてみました。
「フェアリーを救え」
ネコが敵をかいくぐって妖精を助けるゲームです。果たして、ドラゴンなどの敵からの攻撃をよけつつ、妖精のところにたどり着けるでしょうか。
内容は明確です。ネコを動かして妖精のところに行けば勝ちです。登場人物はつぎのとおりです。
ネコ:主人公
妖精:ヒロイン、助けだす対象=ゴール
ドラゴン:敵
非常に単純ですが、やってみるとそれなりにゲームっぽく仕上がるので、以降で作り方を見ていきます。
ゲームの流れを決める
つぎにゲームの流れを決めます。敵にあたらずに妖精のところに行ったら勝ちとしたいと思います。
シーン1:通常のプレイ画面
シーン2:勝ったときに見せるエンディング画面
シ~ン3:負けたときに見せるゲームオーバーの画面
の3つで構成します。ゲームはプレイ画面から始まり、敵が主人公めがけて襲ってきます。それを避けて進みます。すすめるための入力キーとして、横矢印を用意します。また、避けるためのキーとして、丸ボタンを用意します。これらをつかって主人公をコントロールします。
シーンをつくる
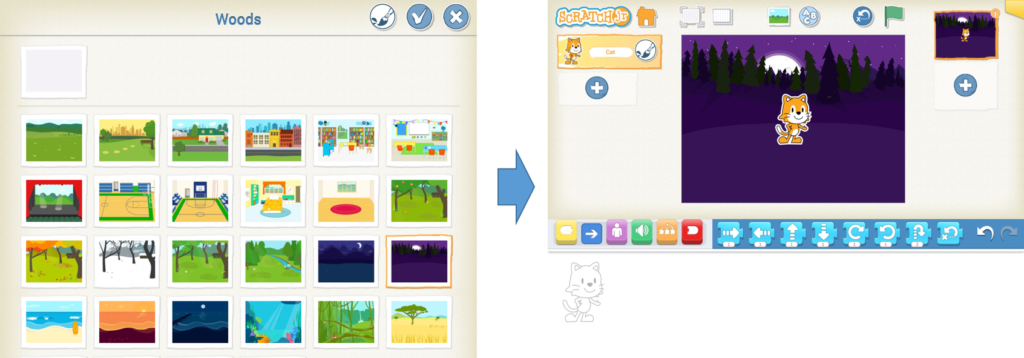
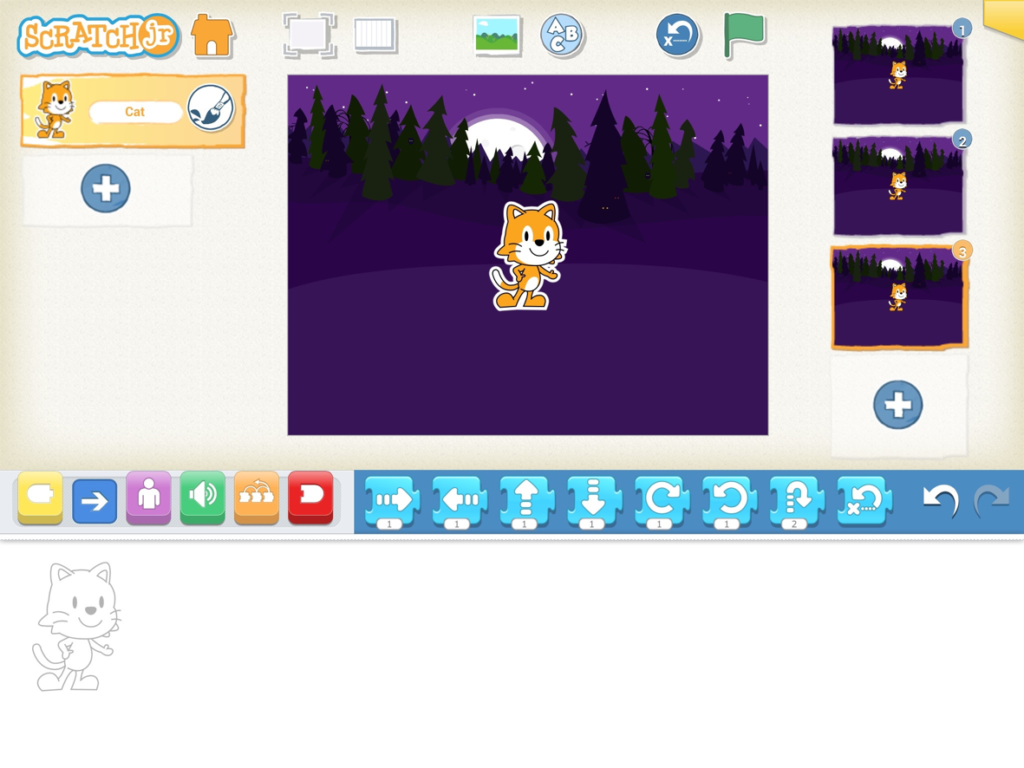
では早速作っていきましょう。まずは、背景を決めます。背景はどの画面でもゲームには関係ないのですが、雰囲気で夜の画面 Woods を選びました。
これを3シーン分つくりましょう。シーンの追加は前回でも触れていますが、右側のリストのプラスボタンを押します。
キャラクタを登場させる
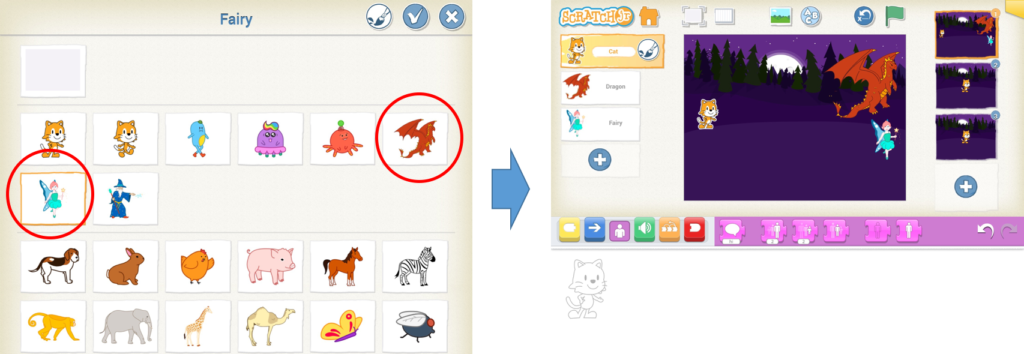
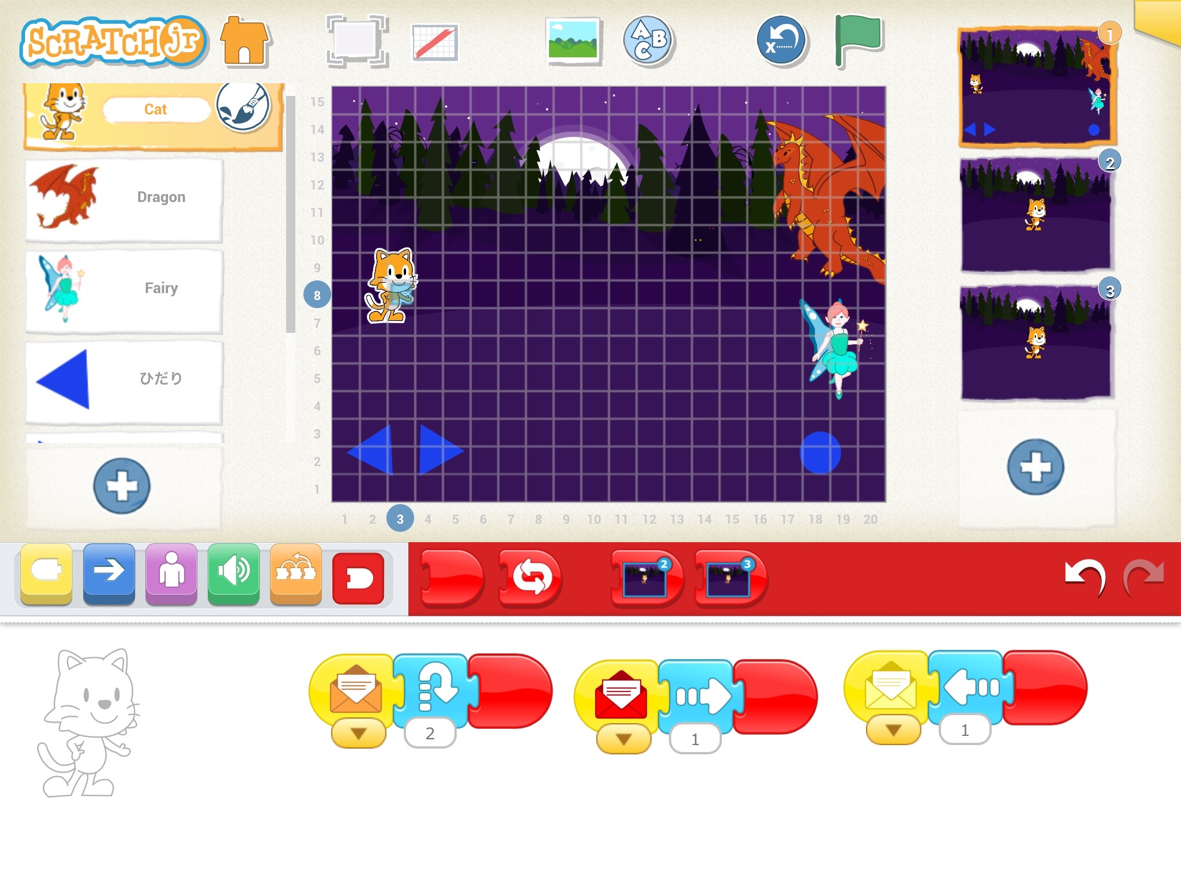
つぎはキャラクタです。先に書いたように、妖精、ドラゴンを登場させます。キャラクタの追加は、左側リストのプラスボタンを押します。ドラゴンと妖精を右側、ネコを左側に置きます。ネコが左側から右側の妖精のところに行けたらゴールです。それぞれのキャラクタの大きさが大きすぎるので、それぞれ小さくします。この部分はすでに何度も紹介しているので省略します。
ドラゴンの動きを作る
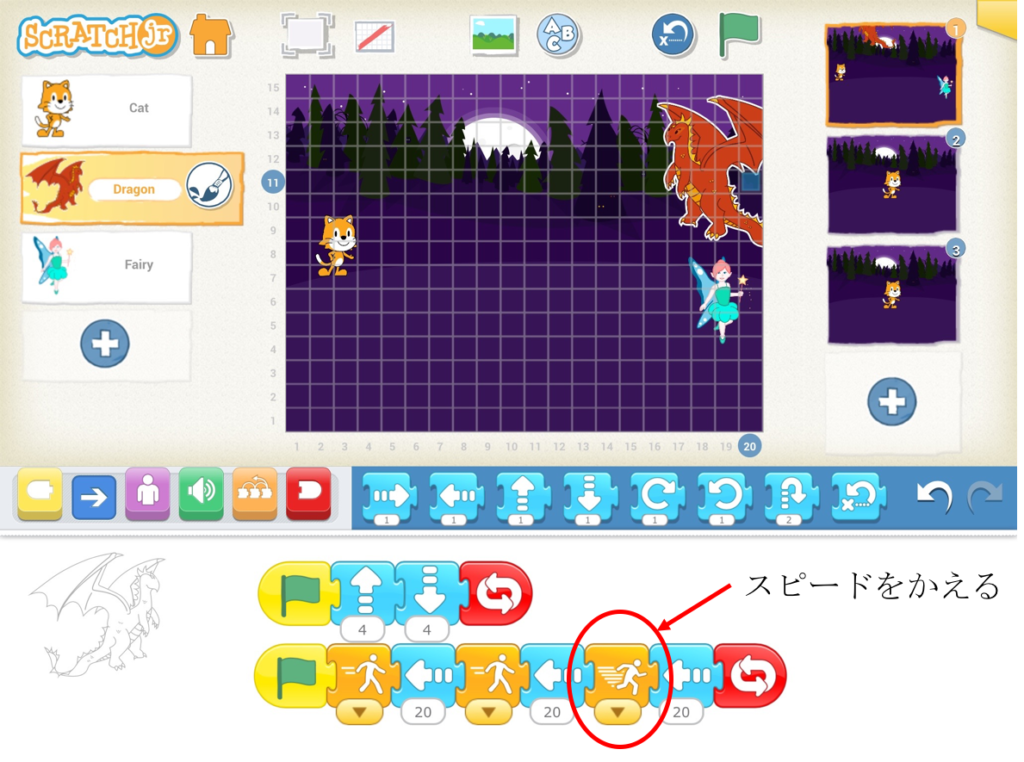
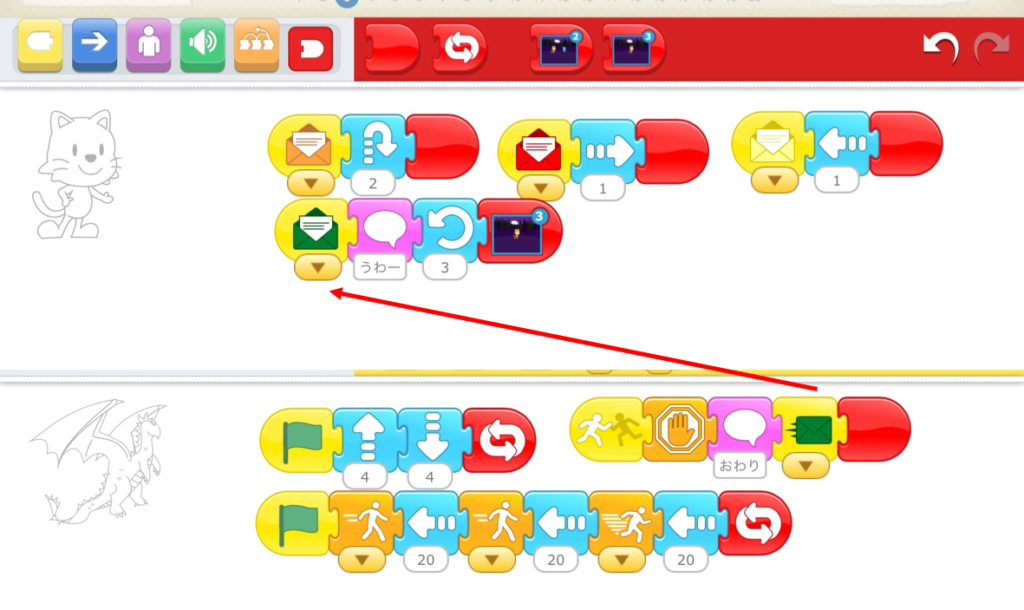
さて、キャラクタに動きをつけていきます。まずドラゴンです。ドラゴンは、ネコに襲いかかって欲しいので、右から左に移動します。移動するときにただまっすぐ飛んで行くのではなく、ゆらゆらとしながら飛行することにします。これはすでにコウモリのときにつかった方法ですが、上下する部分と左に動く部分を別でつくるとうまくいきます。上下の部分は4マス程度上下させるようにしました。また、左にうごかす部分は、単純に同じ速度だと飽きるので、速いスピードを混ぜることにしました。スピードを変えるブロックは、図にも示していますが、オレンジ色のブロックで人が走っている絵のブロックです。下の矢印を押すと速度が3段階選べます。ほかは、繰り返しうごかすために最後に赤い繰り返しブロックを置いています。
操作キーを作る
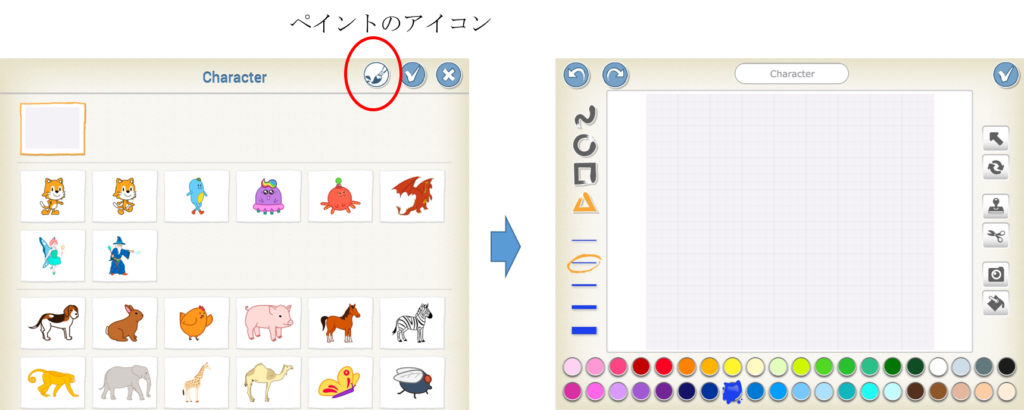
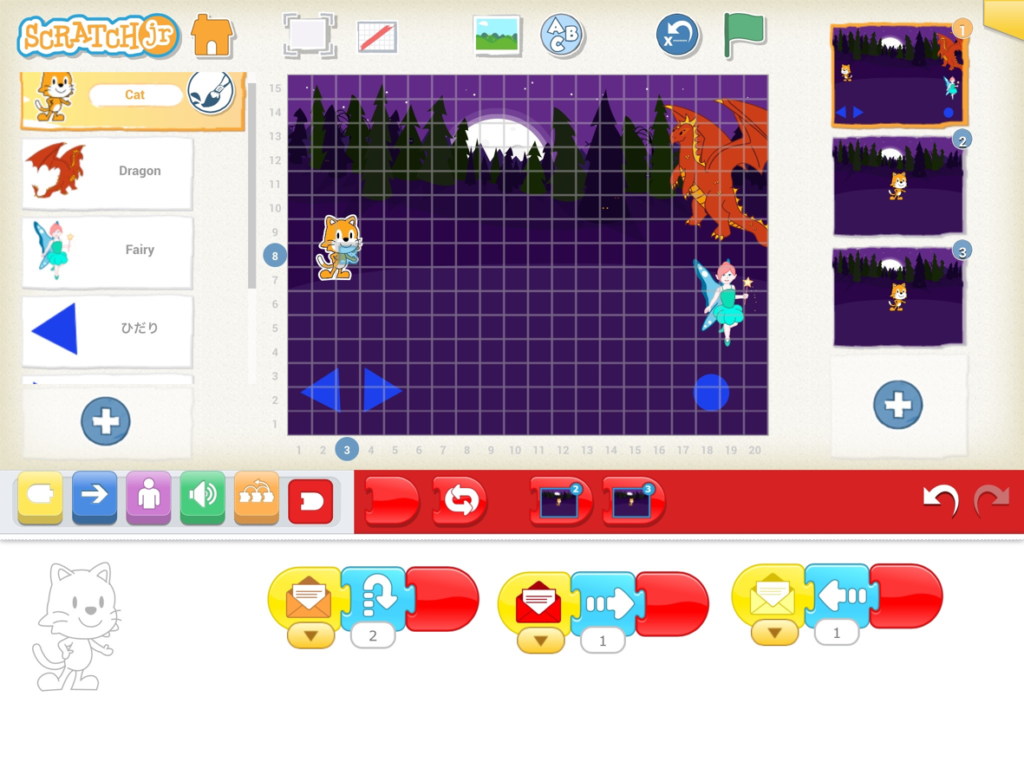
つぎはネコの動きを作ります。ネコはユーザが操作して妖精のところまで連れて行きます。スクラッチジュニアでは、キーの受付というのはなく、タッチパネルだけなので、タッチパネル上に操作キーを作ります。キャラクタとして操作キーを追加して動かせるようにしましょう。追加するキーは、右キー、左キー、ジャンプキーの3つです。新たなキャラクタを作る場合は、一番上にあるペイントのアイコンを選んでいただくと、絵を描くことができる画面が出てきます。
そして、右キー、左キー、ジャンプキーを作ります。右と左のキーは三角形をつくりそれぞれの方向に回転することにします。
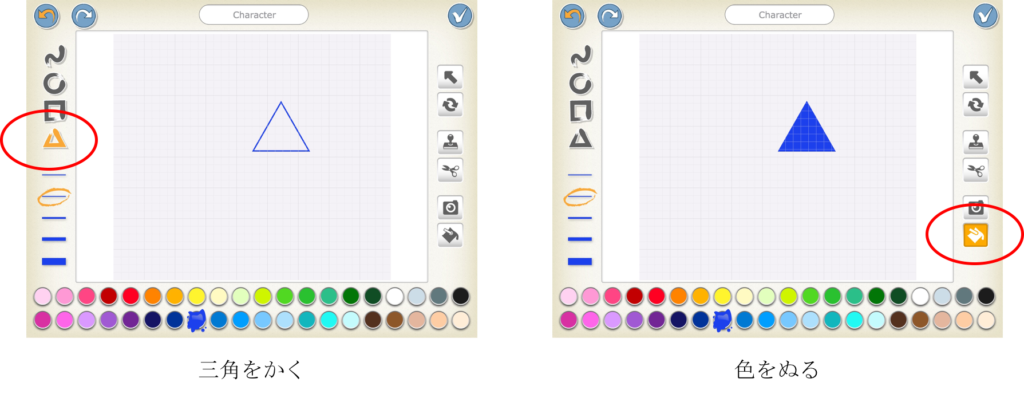
三角を書くのは、図に示しているように左側にある三角形のアイコンを選び、キャンパス内で指で線を描こうとすると三角の絵が出てきます。図にある程度の大きさで書いてください。そして、色をぬります。色を塗るのは、右側にあるポットのアイコンを選んで頂き、三角形をタッチすると色が塗りつぶされます。
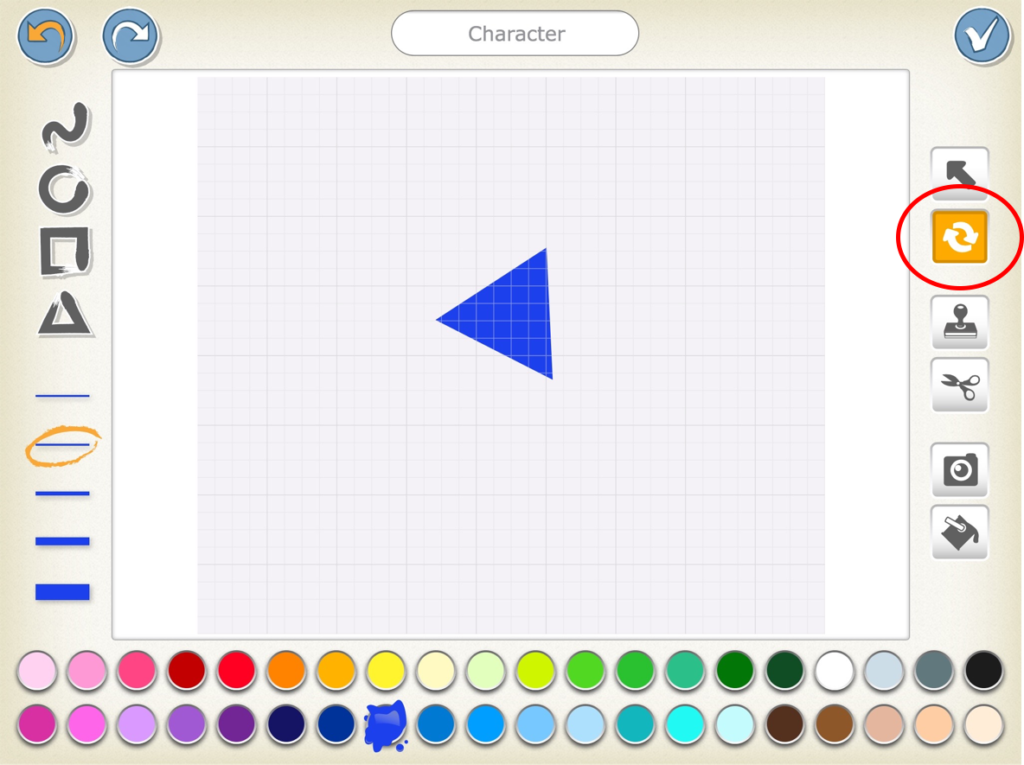
そして、回転するのは右の上から2番めにある矢印がくるくるしているアイコンです。これを選択し、三角形を回転させたい方向にドラッグすると回転するはずです。
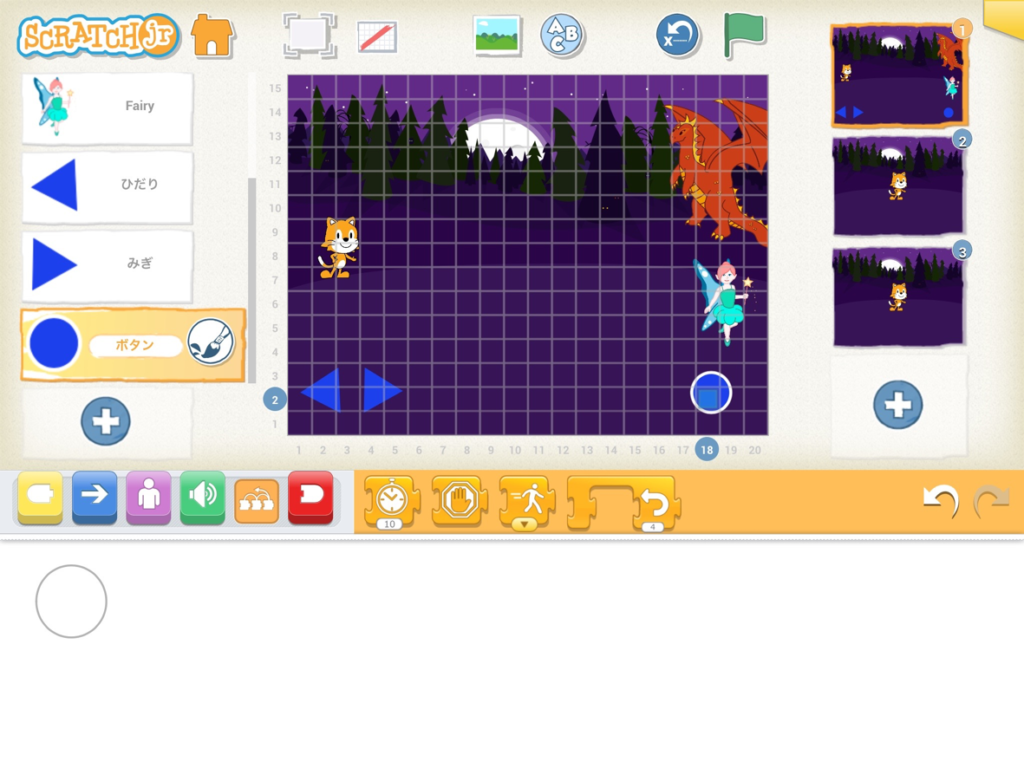
このようにして、3つのキーを追加します。図のように配置しましょう。
ねこの動きをつくる
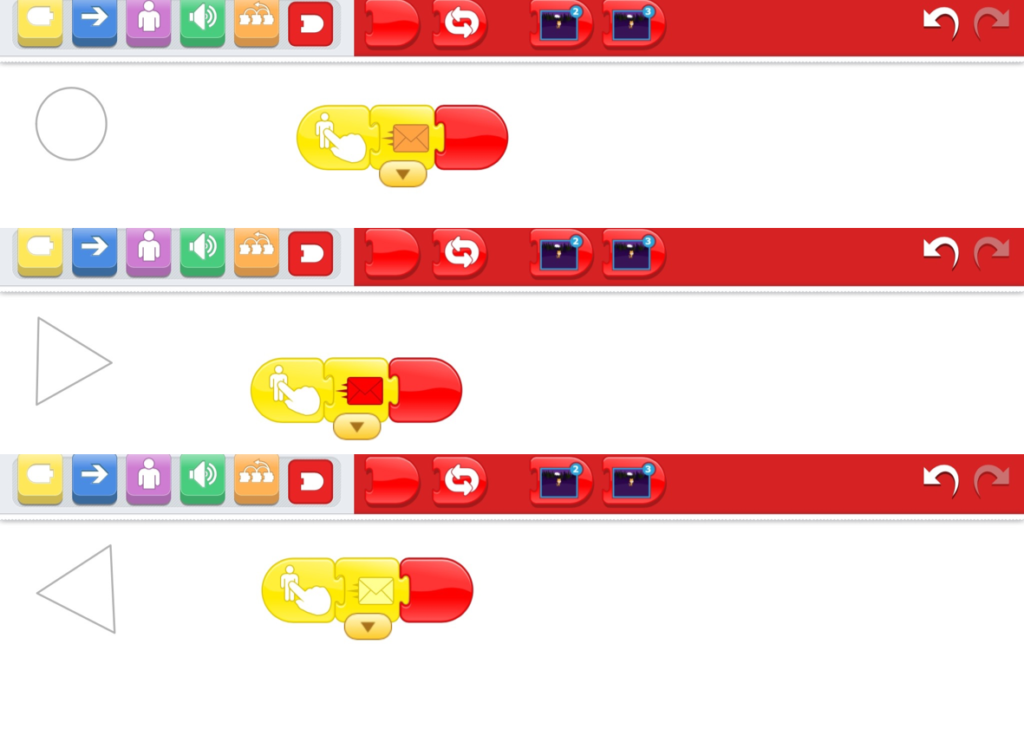
操作キーを作ったあとは、ネコの動きを作ります。操作キーが押されたときに、ネコが反応するようにすればいいのですが、何を使えばいいでしょうか。そうです。メッセージを使います。それぞれのキーをタッチしたときに、メッセージを送信するようにします。メッセージを受信したネコは、それぞれのキーに合った動きをすればいいのです。この例では、オレンジ=ジャンプ、赤=みぎ、黄色=左としました。
図のような形でそれぞれのキーにメッセージを割り当てます。
そして、ネコ側ではそれぞれに合わせた動作を割り当てます。ここまで作っていただいたあとに、キーを押していただくとネコがそれに反応して動くことが確認できるはずです。
勝ち判定
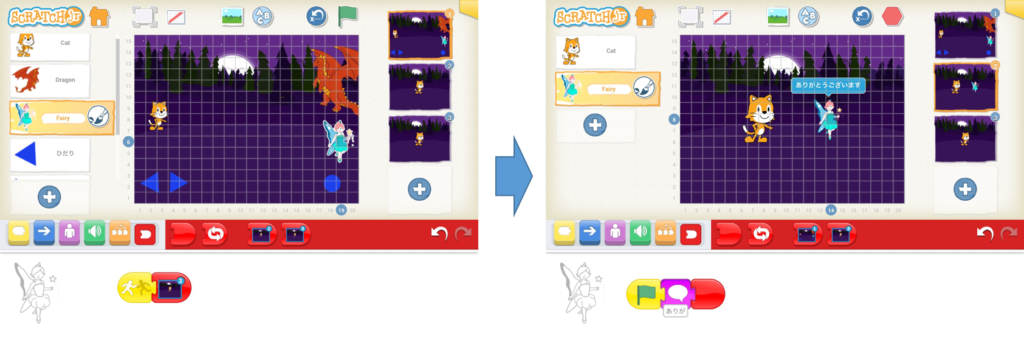
さてつぎは、ゴールしたときの動きを作ります。ゴールは妖精にネコが触れた時なので、妖精のアクションでシーン2に切り替えるようにします。
図を見ていただければわかると思いますが、ぶつかったときにアクションを起こすブロックをつかってシーンを2に切り替えます。そして、最後にありがとうとセリフを喋ります。
負け判定を作る
次は負け判定です。ドラゴンがネコにぶつかったときが負になるので、その部分を作ります。先ほどの妖精と同じようにぶつかったときにアクションを起こします。
ドラゴンのほうにぶつかった時の動きを書きます。ぶつかったときに、停止して、セリフを話してメッセージを送信。メッセージを受信したネコは、うあーといって転げてシーン3へ移動するという内容です。停止するブロックは、オレンジ色の手の形の絵が書かれているブロックになります。
ゲームオーバーのシーンを作る
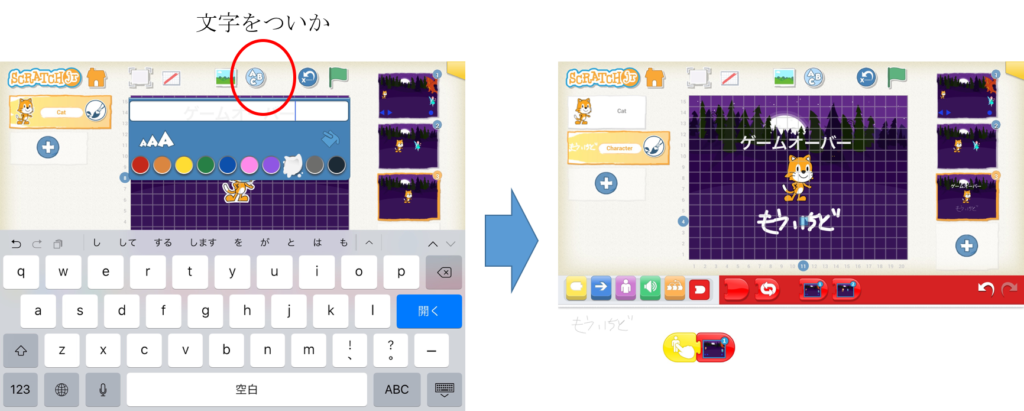
最後にシーン3ですが、ゲームオーバーの文字を表示することにしました。単に文字を表示させたい場合は、上にあるA B C と書かれたアイコンを使うことで書き込むことができます。また、ついでに再度チャレンジできるように、もう一度ボタンを付けました。タッチしたときにシーン1に戻るというものです。
おわりに
いかがでしたでしょうか。試してみていただくとゲームらしくなっていると思います。ただ、正直これだけだと簡単です。更に難易度を上げるためにはどうしたらよいか、考えてみてください。自分で改良していくことでより良いアイディアが浮かんでくるかもしれません。ちなみに私は、ドラゴンに加えて蛇が走ってくるようにしたのですが、難易度が上がりすぎてクリアするのが相当難しくなりました。難易度を調整しながら試行錯誤するのもゲーム作りの楽しさの一つではないでしょうか。
ここまで書いてきましたが、おおよそスクラッチジュニアでできることはほとんど紹介したかと思います。紹介していないのは、音声を録音して使う機能と写真をはめ込む機能ぐらいです。いろいろ試してみてください。そして、これだと物足りないと感じていただいた時は、スクラッチを試していただく時だと思います。スクラッチジュニアは、入りやすい反面、出来ることが限られているため、これを作りたいと思っても実現できないものもあります。こちらの記事も参考にトライしていただければ幸いです。
東京都文京区小石川で小学生、中学生、高校生を対象としたプログラミング&ロボット教室を開校しています。スクラッチジュニアはエントリーコースで受講できます。創造性や協調作業などこれからの時代に必要となる素養を育てるコースです。ご興味ありましたらぜひお問い合わせください。
お問い合わせはこちら!
]]>
Warning: Trying to access array offset on value of type bool in /home/timelessedu/timeless-education.com/public_html/wp-content/plugins/advanced-custom-fields-pro/includes/api/api-template.php on line 471
Warning: Trying to access array offset on value of type bool in /home/timelessedu/timeless-education.com/public_html/wp-content/plugins/advanced-custom-fields-pro/includes/api/api-template.php on line 471