2016.06.06スクラッチジュニアで始める5歳からのプログラミング
スクラッチジュニアで始める5歳からのプログラミング:ものがたりを作ろう

みなさま、こんにちは。ごきげんいかがでしょうか。前回、前々回とキャラクタの動かし方を中心に書いてきましたが、今回はシーンの切り替えなどに関して書いていきます。色々なシーンを組み合わせることでものがたりを作ることができます。
ものがたりを考えよう
今回の記事ではものがたりをスクラッチジュニアで作るということになりますが、実際どういうものがたりにするかを最初に考えることにします。
タイトル:ネコの冒険
あるところに、ネコがいました。ネコはいろいろなところに旅を続けていました。ネコが訪れた街の中で今回は変わった街をご紹介します。それは、魔法使いの街です。魔法使いがその街を支配していました。魔法使いは、あらゆるものの姿や形を変えることができる恐ろしい力を持っていました。人々は、魔法使いの力が恐ろしく、抵抗できないでいました。そんなある日、旅のネコがその街を通りかかりました。人々と話をするうちに、ネコはその魔法使いを追い出したいと考えました。そこで、魔法使いとの対決に挑みます。
ネコは魔法使いの城にやってきました。魔法使いに会って、
「あなたは何でも姿や形を変えてしまうすごい力をお持ちなのですね。ただ、本当に変えることができるのですか?嘘くさいなあ。」
「ネコ風情が何を言う。私の力は絶対だ。」
と、魔法使いは返します。
「では、この花をカエルに変えることはできるのですか?」
「ふん、当然じゃ。カーッ!!」
魔法使いは杖を振り下ろしながら、光を発すると花があっという間にカエルに変わってしまいました。
「なるほど、すごい。花が動物に変わるとは。では、大きさも変えることができるのですか。例えば、あなたが米粒のように小さくなるなど。」
「ふふ、簡単じゃ。カーッ!!!」
魔法使いはあっという間に小さくなりました。
「ありがとうございます。」
というと、ネコは魔法使いをぱくっと食べてしまいました。こうして、魔法使いの街に平和が訪れました。ネコは町の人に大変感謝されたということです。めでたしめでたし。
こんな話で作ってみることにします。
シーンの設定
では、先ほどの話にそってシーンを作っていくことにします。シーンは、次のシーンが考えられます。
シーン1:ネコが旅をしているシーン
シーン2:魔法使いの街、街の人に会うシーン
シーン3:魔法使いの城
では、シーンごとに背景を作っていきましょう。
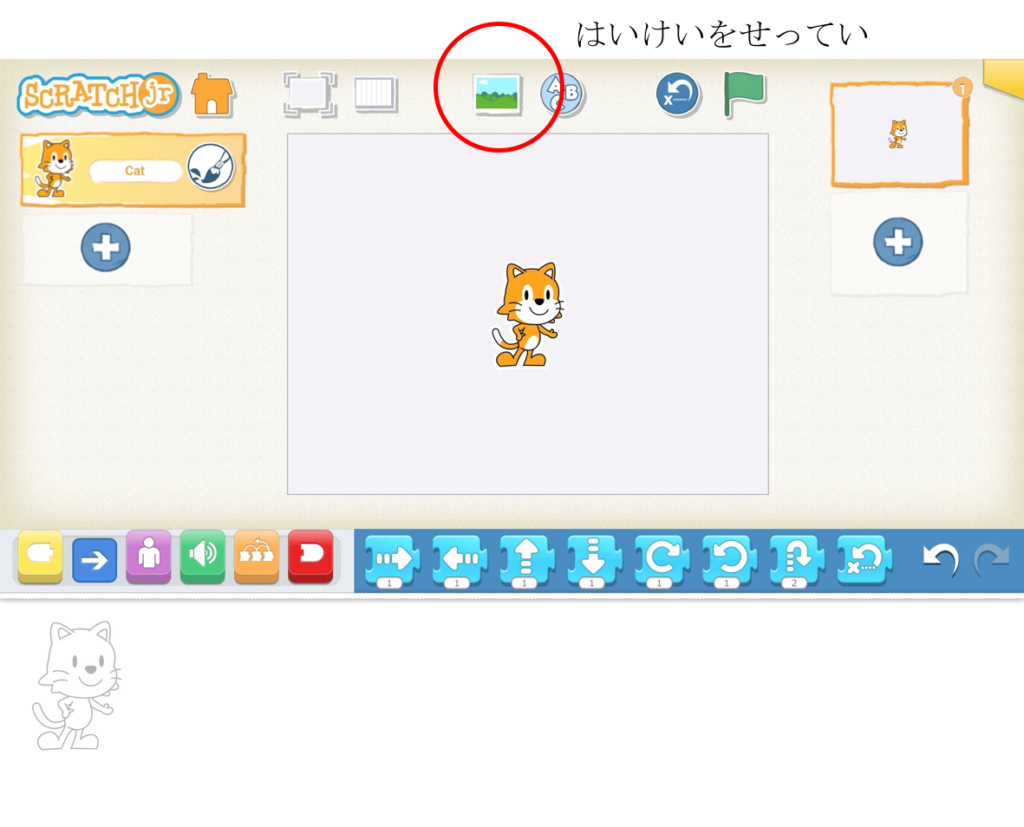
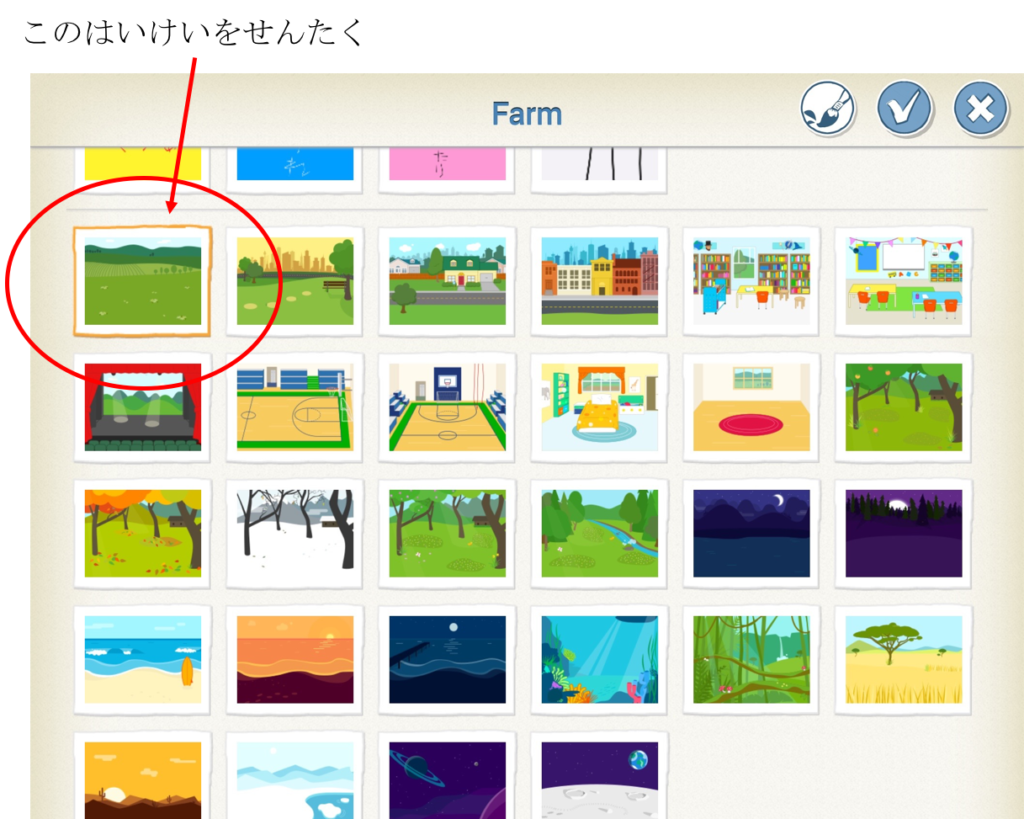
背景を設定するのは、上のほうにある景色のアイコンでした。これを選択して、草のある風景を選びます。例では、Farm という背景を選んでいますが、特にこれじゃないとダメというものはありません。
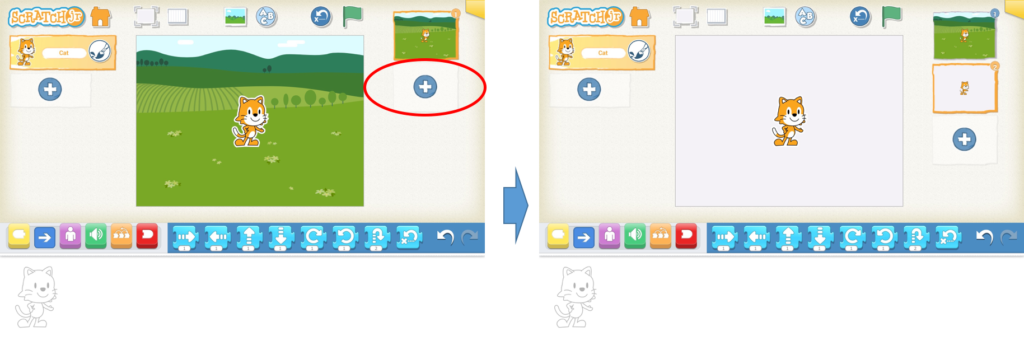
最初の画面に背景を設定したあとは、次のシーンを作ります。次のシーンを作るためには、右のリストのプラスボタンを押します。
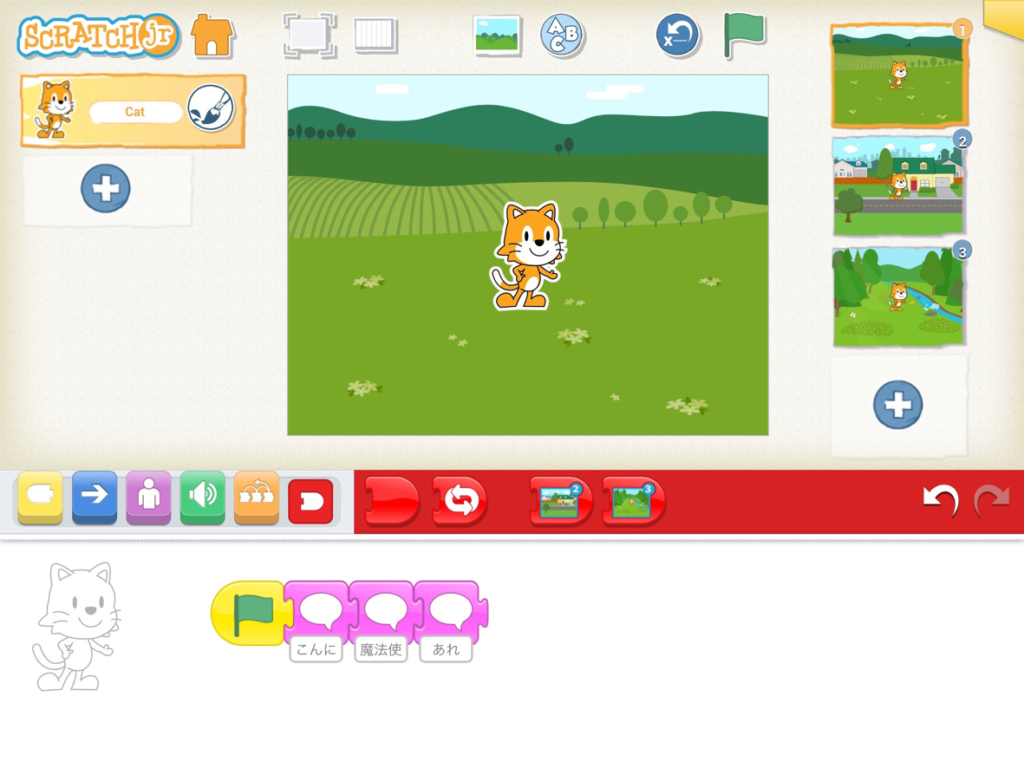
すると、図に示すような形で白紙のシーンが作られると思います。これと同じように、シーンを追加することでシーンを増やしていきます。想定通り、3つのシーンを作ります。例では、ふたつ目のシーンは、Suburbs(郊外)、3つめのシーンは River (川)という背景を選んでいます。
セリフを入れよう
そして、セリフを入れていきます。先ほどのものがたりのストーリーに合わせて、次のようなセリフを用意しました。
「こんにちは。きょうは、ぼくのぼうけんのはなしをしょうかいするよ!」
「まほうつかいのまちのはなしさ!」
「あれは、、、、、」
というセリフをそれぞれはなしさせてみましょう。
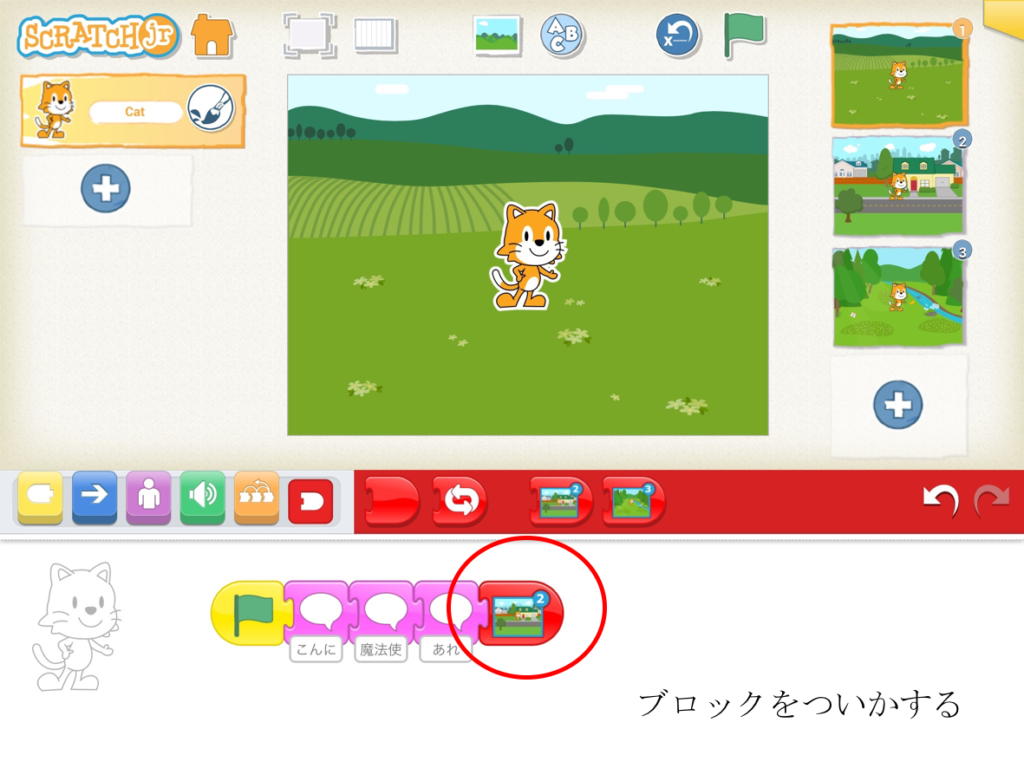
図にあるようなかたちで、会話のブロックを3つつなげていただければ、できると思います。そして、次のシーンに移動するというのをいれます。
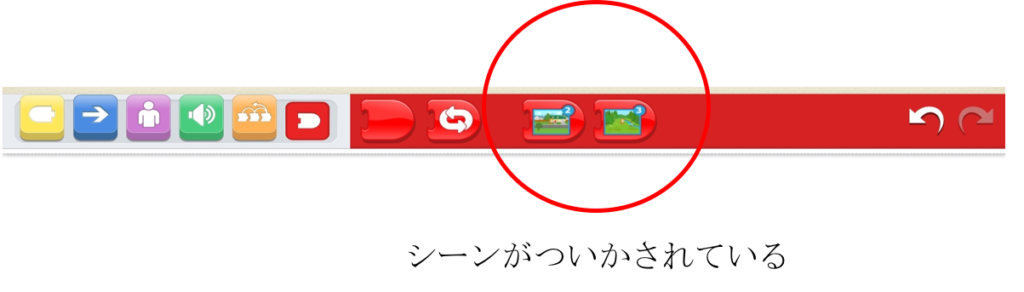
赤いブロックのところを見ていただくとシーンが追加されているのがわかります。ここで番号が入っているのがシーンの順番を示しています。2番目のシーンに行きたいときは、2と書いてあるアイコンを使えば良いということです。
この状態にしたあとで、みどりのはたをタップして動かしてみてください。一連のセリフを話したあとに、次のシーンに移動したはずです。
会話を作る
次は、町の人と会うシーンです。元のものがたりでは、人々と話をするうちに、ネコは魔法追加位を追い出したいと思うことになっています。そこで、会話をさせてみたいと思います。会話をするためには、話を交互にしないといけません。その方法について説明します。
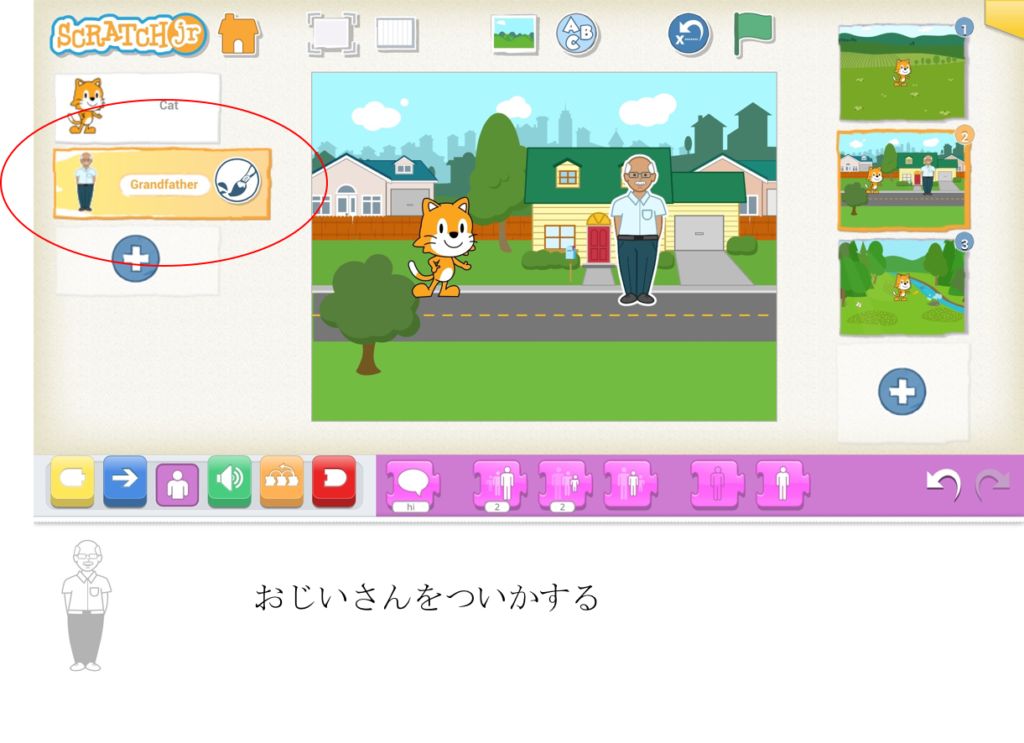
最初に登場人物を増やします。ネコ以外には町の人が必要です。この例では、町の人はおじいさんにしました。おじいさんをつかしてネコと向き合うように並べます。おじいさんはそのままでは大きかったので、小さくなるブロックを使って若干サイズ調整してます。
次に、セリフを入れます。セリフは次のようにします。
おじいさん「こまったのう。」
ネコ「なにがこまったのですか?」
おじいさん「それは、カクカクシカジカ」
ネコ「それはたいへんですね。」「まほうつかいをたいじしにいきましょう。」
ここで、おじいさんの「こまったのう。」のあとにネコのセリフをつなげたいです。それをするためには、おじいさんのセリフがおわったことをネコに伝える必要があります。伝えることができる機能が、メッセージです。メッセージを送り、それを受け取ることである事象が起こったことを知ることができます。(専門的な言葉で言うと、同期処理といいます。お互いに関係ないところで処理されているプログラムがある時点の情報を共有することです。)
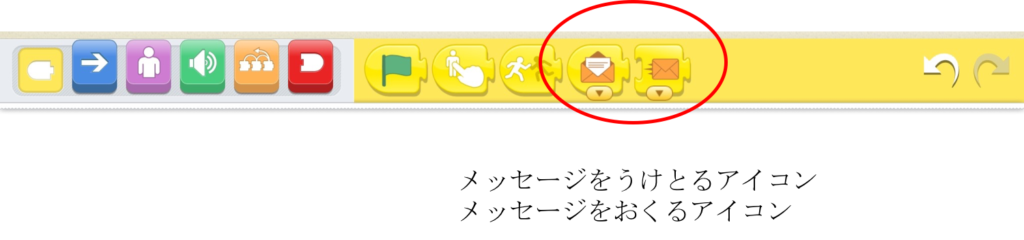
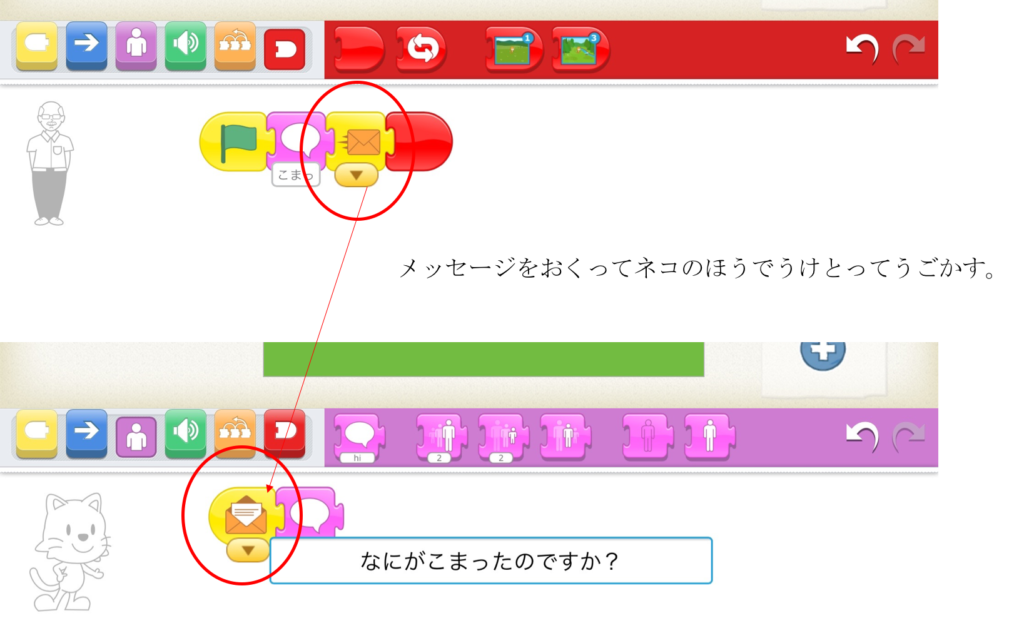
メッセージを受け取るアイコンが、封筒をあけているようなアイコン、メッセージを送るアイコンが、封筒が飛んでいるアイコンです。これを使って会話を実現しましょう。
この図に示すように、送り手と受け手でそれぞれ同じ色の封筒を使うことで、メッセージをやり取りすることができます。色を変えるときは、アイコンの下の矢印をタッチすると6色の色が使えます。(言い方を変えると、6種類しかメッセージが使えない。)では、どんどん会話を追加していきます。
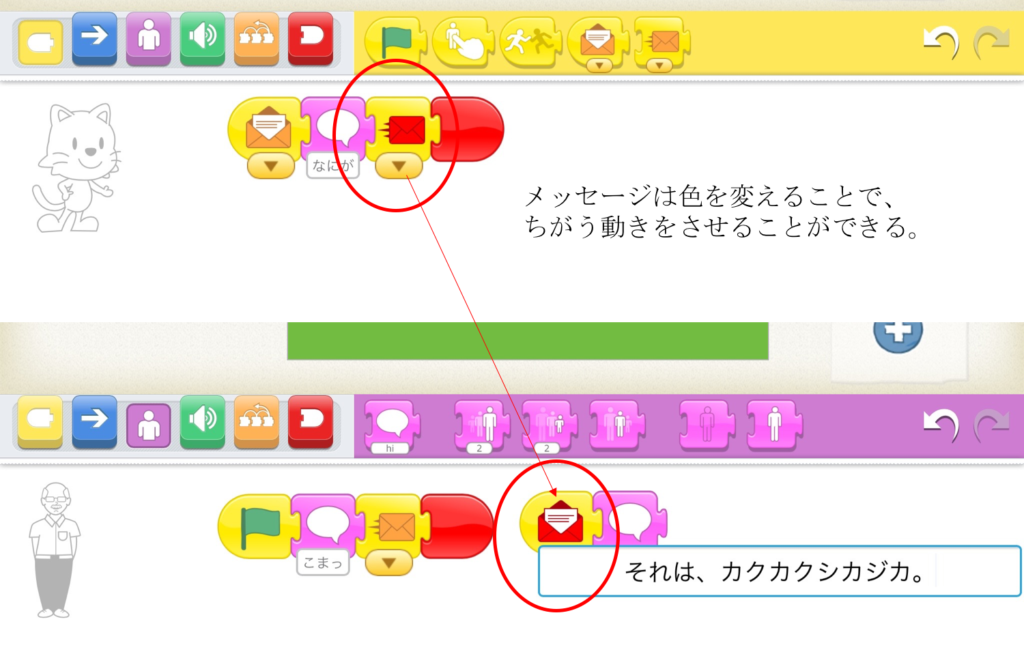
この図では、メッセージの色を変えて次の会話をつなげています。やり取りをこの調子で、つなげていきましょう。
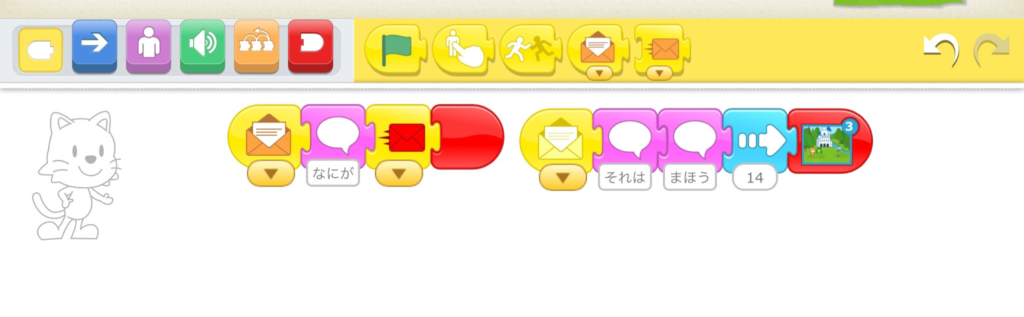
図のように3回のメッセージのやり取りで予定していた会話が実現できたはずです。最後は、次のシーンへ移動するコードを入れてシーン2は完成です。
いよいよ、魔法使いとの対決
さあ、いよいよ魔法使いが出てくるシーンです。ここでもセリフをやり取りします。
会話1:ネコ「あなたは何でも姿や形を変えてしまうすごい力をお持ちなのですね。ただ、本当に変えることができるのですか?嘘くさいなあ。」
会話2:魔法使い「ネコ風情が何を言う。私の力は絶対だ。」
会話3:ネコ「では、この花をカエルに変えることはできるのですか?」
会話4:魔法使い「ふん、当然じゃ。カーッ!!」
会話5:ネコ「なるほど、すごい。花が動物に変わるとは。では、大きさも変えることができるのですか。例えば、あなたが米粒のように小さくなるなど。」
会話6:魔法使い「ふふ、簡単じゃ。カーッ!!!」
会話7:ネコ「ありがとうございます。」
これを先程と同じ方法で実現します。ただし、途中で魔法を使って花をカエルに、魔法使いが小さくなるシーンが入ります。この部分を重点的に見ていきます。
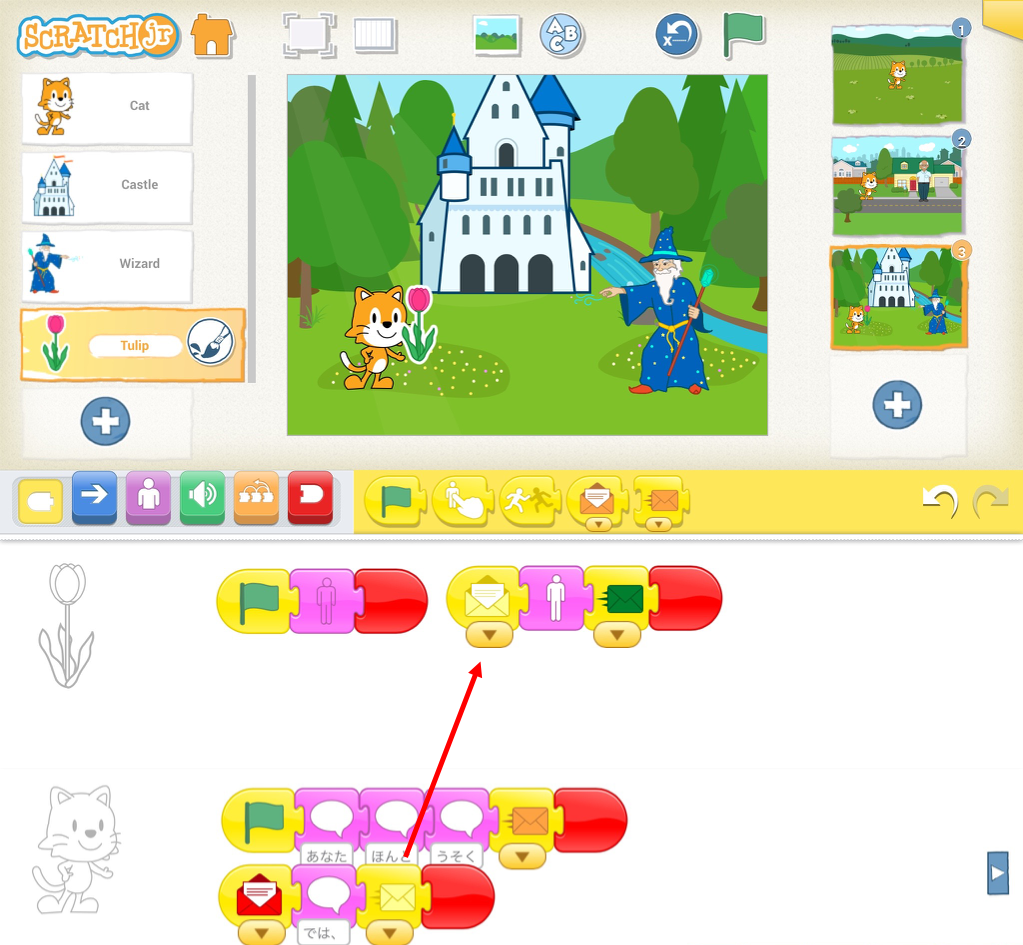
最初は話の筋にあわせつつ、会話のやり取りを作っていきます。ここでもメッセージを使って、会話1、会話2、会話3を作っていきます。会話3のあとに魔法使いが花をカエルに変えます。ここの会話3と4の間で、花が登場させましょう。花をこのタイミングで登場させるときにもメッセージを使います。
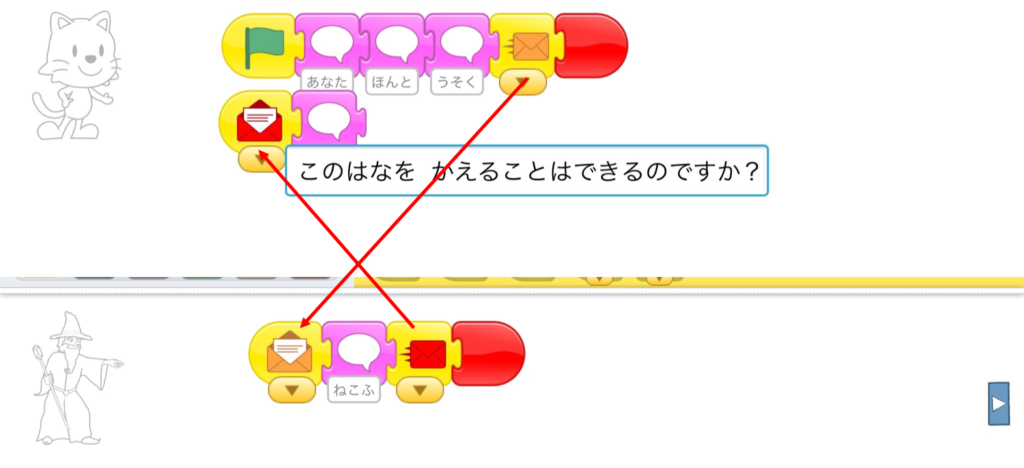
図にあるように、花は最初は消えた状態(緑フラッグのあとは消えている)になっていて、ネコからのメッセージを受けると現れます。そして、魔法使いのセリフ会話4が続くという作りになります。
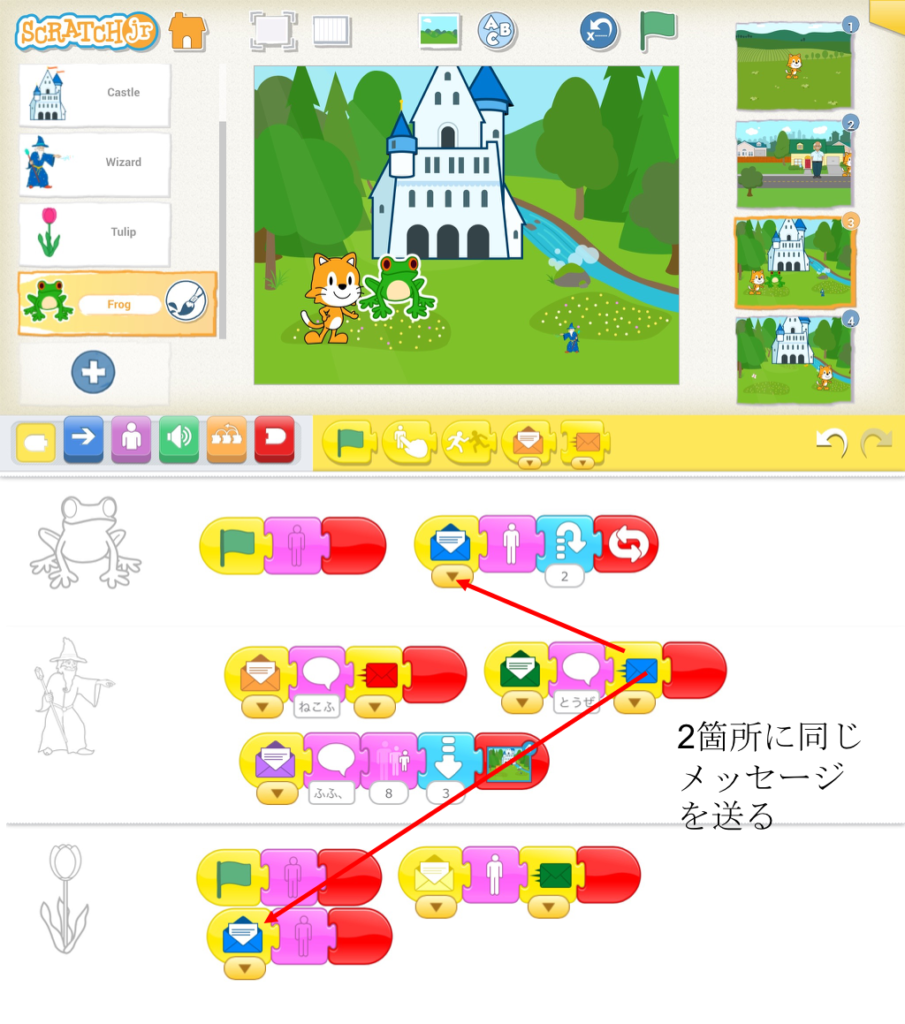
そして、魔法使いが花をカエルに変えるシーンです。会話4のあと、花を消して、カエルを表示させます。ここでもメッセージを使います。図にあるように2つのキャラクタに対して同じメッセージを送ることで一連のシーンを表現することができます。魔法使いのプログラムと花、カエルのプログラムがタイミングを合わせて動いていることがわかります。
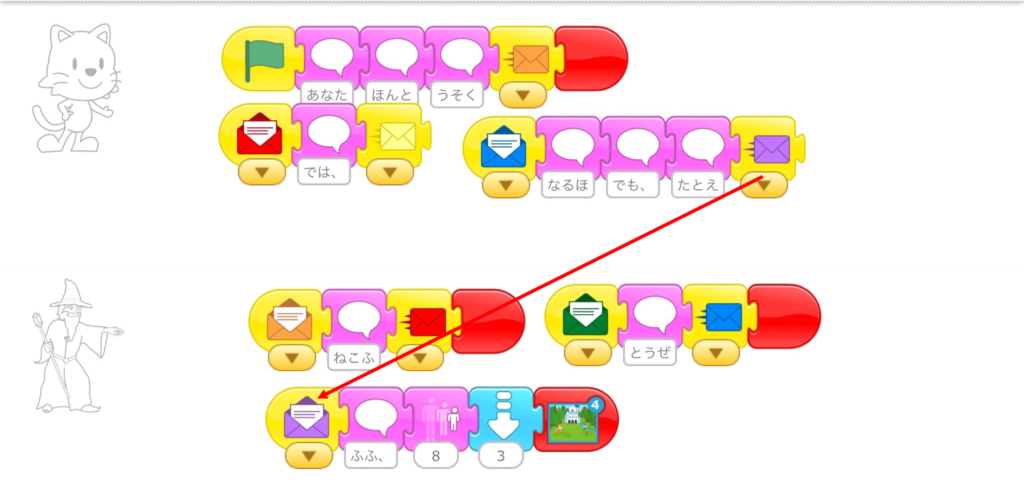
そして、小さくなったあとのセリフである、会話5,6とつなげて、魔法使いを小さくします。本当はこの後もう一つメッセージを送れば閑静なのですが、メッセージの数が6種類までしか使えないのでこれ以上書くことができません。この例では代わりにもう一つシーンを追加して、シーンを変えて最後のパクリのシーンを作っています。
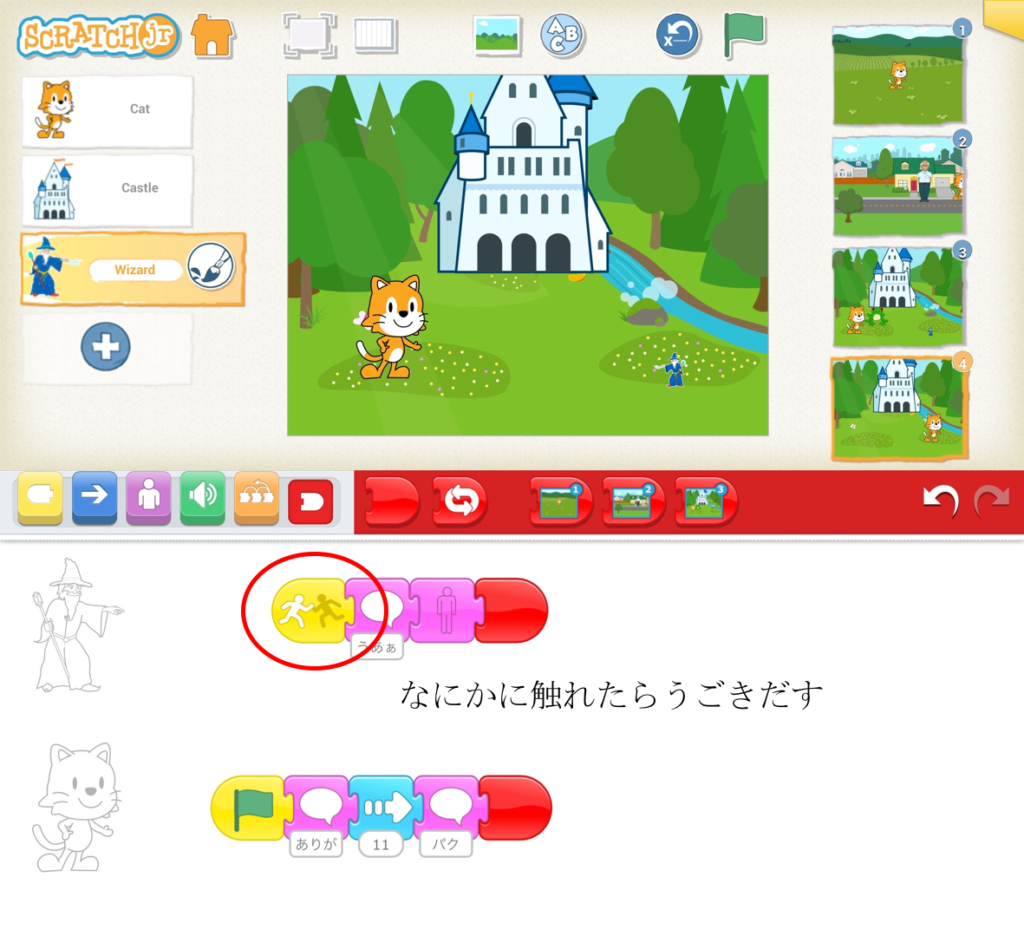
パクリのシーンはネコが魔法使いのそばに寄り、パクっといただくというシーンです。プログラムを示しているように、会話6のあと移動して、会話7を話すのですが、魔法使いはネコに触れたときに、断末魔の叫び的なセリフを言った後に、消えていくようにしてあります。
さあ、これで一通り完成しました。作ったプログラムの動画が次のようになります。
まとめ
いかがでしたでしょうか。今回は、ものがたりの作り方を取り上げました。ここに書いている内容を参考に自分のオリジナルストーリーを作っていけるようになると楽しみ方も広がります。次回は、ゲームの作り方に関して取り上げたいと思います。お楽しみに。
東京都文京区小石川で小学生、中学生、高校生を対象としたプログラミング&ロボット教室を開校しています。スクラッチジュニアはエントリーコースで受講できます。ご興味ありましたらぜひお問い合わせください。
お問い合わせはこちら!
]]>
Warning: Trying to access array offset on value of type bool in /home/timelessedu/timeless-education.com/public_html/wp-content/plugins/advanced-custom-fields-pro/includes/api/api-template.php on line 471
Warning: Trying to access array offset on value of type bool in /home/timelessedu/timeless-education.com/public_html/wp-content/plugins/advanced-custom-fields-pro/includes/api/api-template.php on line 471