2016.10.19Scratch で始める小学生からのプログラミング
小学生がスクラッチプログラミングでもぐらたたきゲームを作る7つのステップ

はじめに
みなさま、こんにちは。今回は、前回書いた python プログラムで Minecraft 内でもぐらたたきゲームを作る記事にインスパイヤされて、スクラッチでもぐらたたきゲームをつくってみることにしました。
もぐらたたきゲーム
もぐらたたきゲームは、もともとのゲームは穴が幾つか用意されていて、穴の中からモグラが出てくるのをハンマーで叩くゲームです。多くのモグラをたたいて得点が高いほうが勝ちということになります。今回はスクラッチで作る都合上、幾つかの設定を考えます。
- 設定1:リアルなもぐらたたきは穴を用意するのですが、特に穴は関係なく、キャラクタがどこからでも出てくるようにします
- 設定2:叩くのはマウスのクリックとします。絵でハンマーを作ってアニメーションさせてもいいのですが、少々難易度が上がるので小学生が作る想定でマウスクリックとして単純にします。
- 設定3:制限時間を設けます。リアルなもぐらたたきも1分間など決まった時間があるのと同じです。
- 設定4:複数のキャラクタを同時に出します。
では、作っていきましょう。
ステップ1. 背景を決める
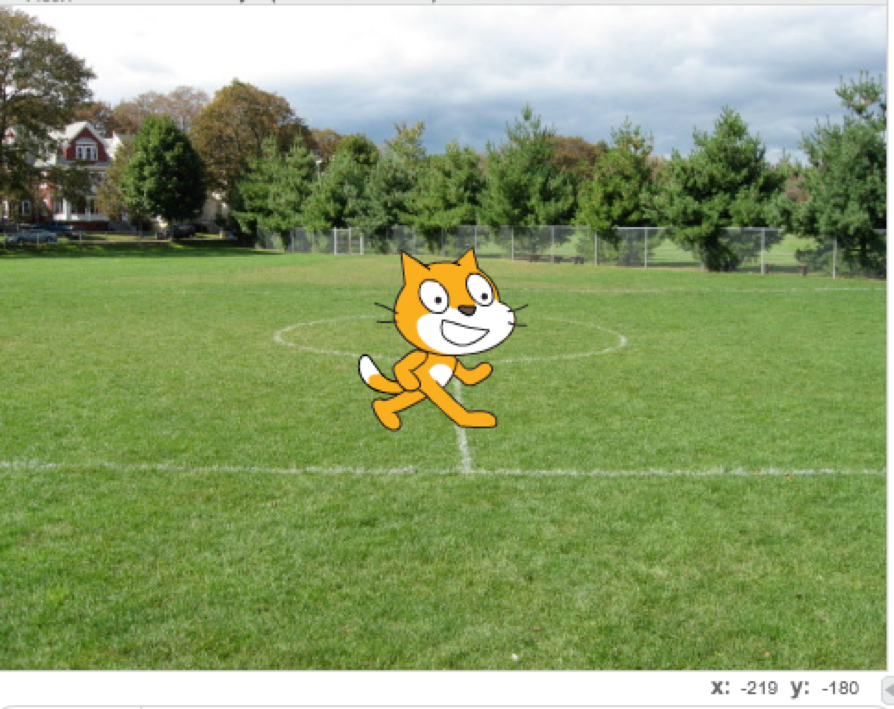
背景を先ずは決めます。これはどの背景でも良いのでお好きなものにしてください。リアルなもぐらたたきを追求する場合は、モグラの穴を絵で書いて背景とすると良いでしょう。私はとりあえずグランドにしました。背景のいれ方は過去の記事を参照していただければと思います。
ステップ2. キャラクタを選ぶ
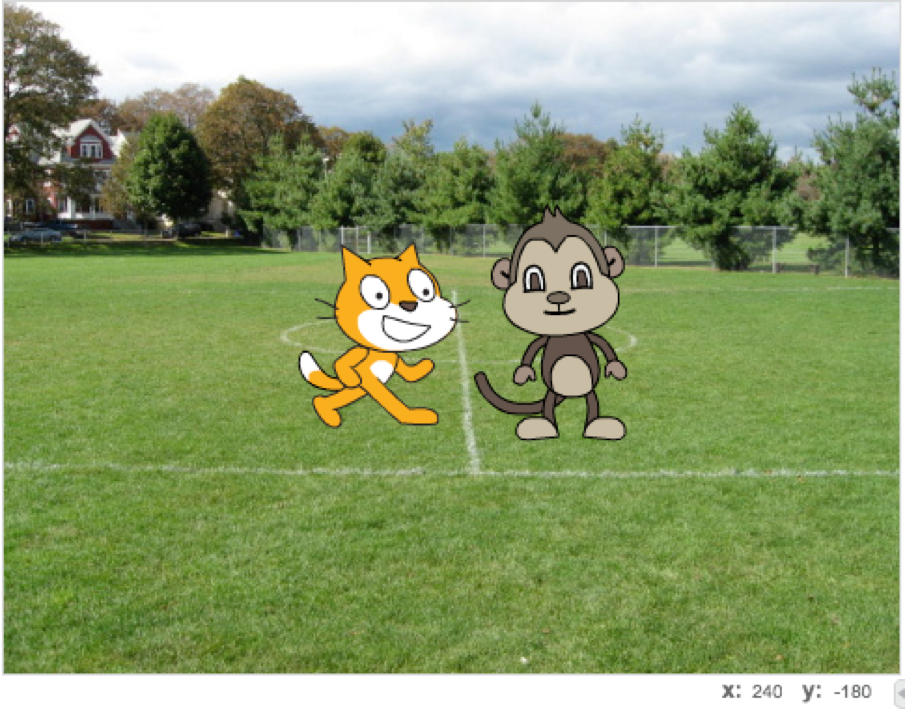
これもお好きなキャラクタを入れていただいて結構です。スクラッチキャットとサルにしました。キャラクタの追加方法は過去の記事を参照していただければと思います。
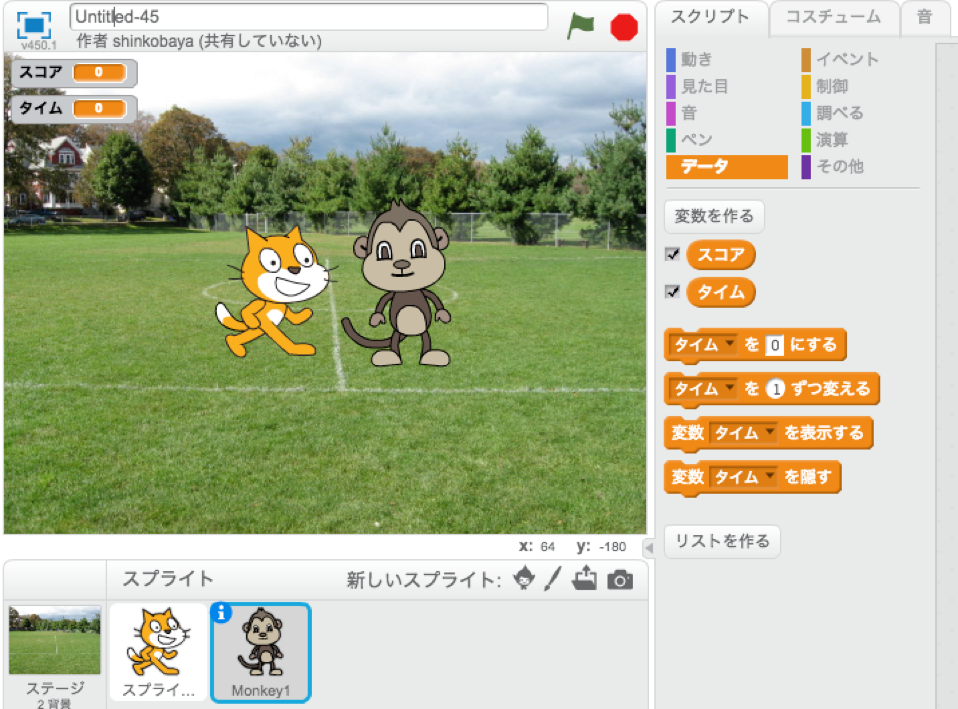
ステップ3. 変数「スコア」、変数「タイム」を作る
スコアは得点を管理するための変数、タイムは残り時間を管理するための変数です。データのところにある「変数を作る」ボタンをおして、変数を作成してください。変数作成の際には、すべてのスプライト用にしてください。変数の作成方法に関しても過去記事が便利です。(充実してますよ。)
ステップ4 初期化処理を入れる
どのようなプログラムを作るときも同じですが、初期化処理を必ず入れてください。初期化とは変数に最初の値を書き込むことです。今回作った変数「スコア」、「タイム」ならびに、キャラクタの最初の位置(これも実際は変数と同じです。)も決めてください。今回のプログラムに関して言えば、初期値(最初の値)は次のとおりです。
- スコア:0
- タイム:60 (1分間とします)
- キャラクタの位置:中央付近。これは厳密ではありませんが、図に出ている位置を初期値としました。(スクラッチキャット x: -36, y:2、サル x:56, y:27)
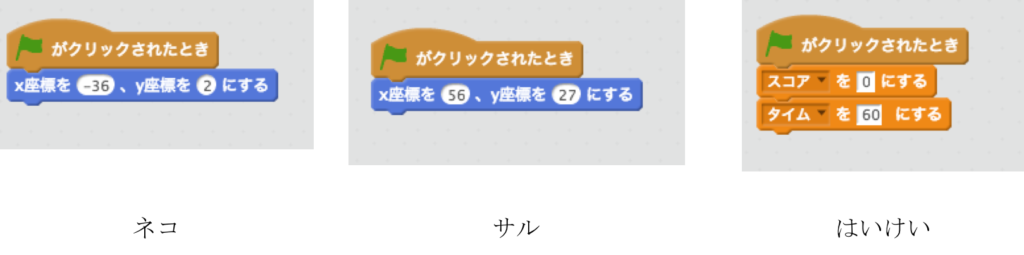
初期化処理は、イベント「緑のはたがクリックされたとき」を使い、それぞれの値を設定してください。タイマーとスコアはどのキャラクタでも設定可能ですが、今回は背景の部分で設定することにします。次のようにそれぞれの値を設定します。
ステップ5 モグラの動きを作る
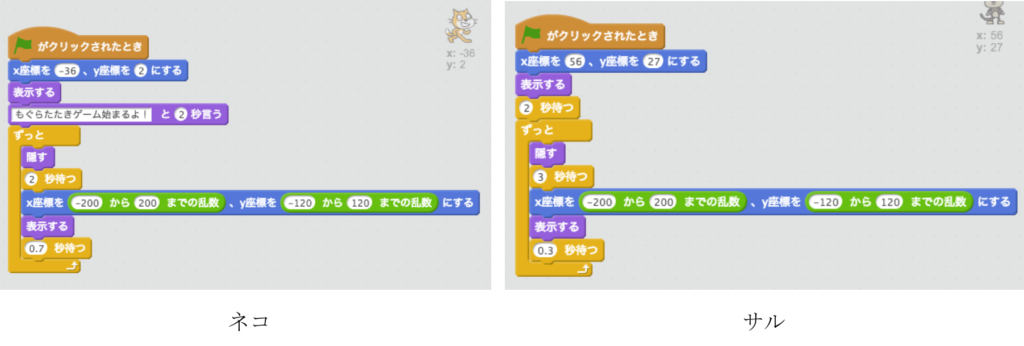
次にモグラとなるネコとサルの動きを作ります。予測できる動きだとおもしろくないので、予測しづらい動きをさせたいところです。ここで、過去の記事を何度も見ていただいている方はすでにお気づきかと思いますが、乱数(random value) を使います。x座標とy座標の値をそれぞれ乱数で変更してあげることで不規則に出現することになります。x と y の範囲は、xは[-240, 240]、yは[-180, 180]なのですが、端の方だとクリックしづらいのもあるので、今回は x [-220, 220], y[-120, 120] としてみます。ちなみに、幅いっぱい使うのであれば、乱数を使わなくても「ランダムな場所へ行く」というブロックで同じ動きになります。移動させる部分はこれで良いですが、いきなり出てきてパッと消えるようにするために、待ち時間を調整します。また、最初にキャラクタを登場させたときに少し台詞を入れてあげることにします。ネコとサルのプログラムをそれぞれ次のようにしました。待ち時間を少し変えているのがミソです。
ステップ6 もぐらたたきの機能を作る
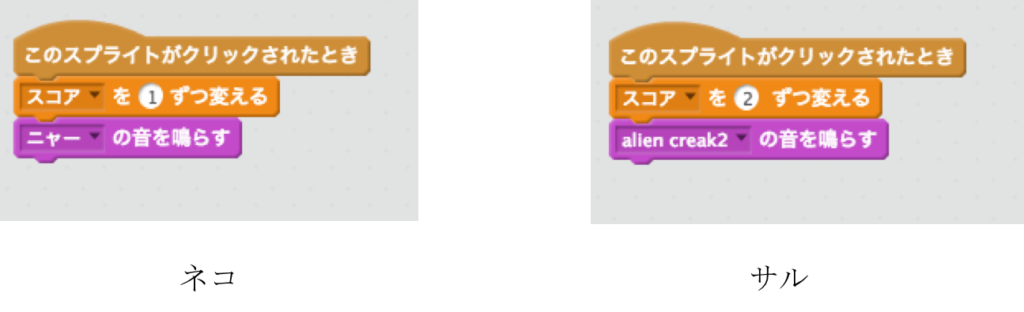
さあ、次はもぐらたたきをした時の動作を作ります。叩く動作はクリックとしましたので、クリックされたときの動作をプログラムしていけばいいことになります。クリックされたときに、スコアを増やし、効果音を出すようにしました。プログラムは次のような形です。
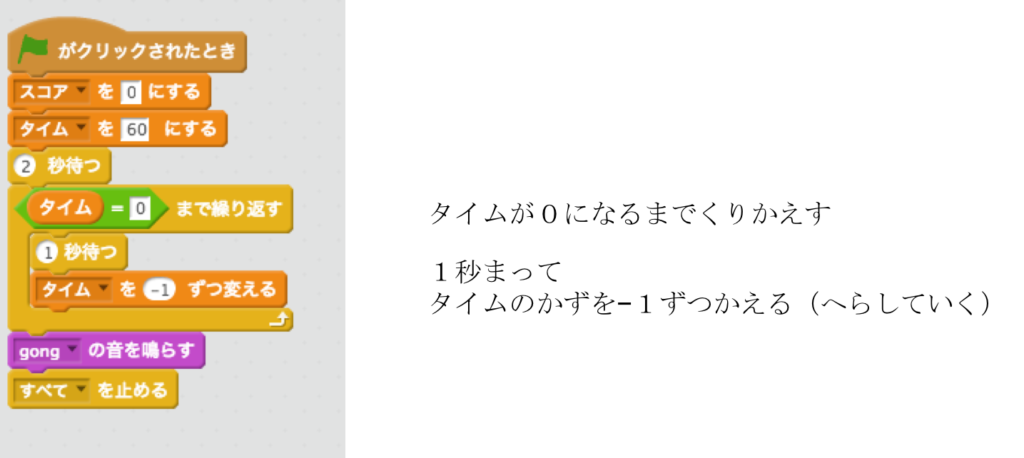
ステップ7 タイマーを作る
一応、ステップ6まででもゲームらしくなっているのですが、ステップ7で時間を測る部分を入れたいと思います。スクラッチにはタイマーがあるのですが、タイマーはカウントアップしていくだけの機能で、カウントダウン(数を少なくしていく)機能はありません。そこで変数「タイム」を使ってカウントダウンをするようにします。
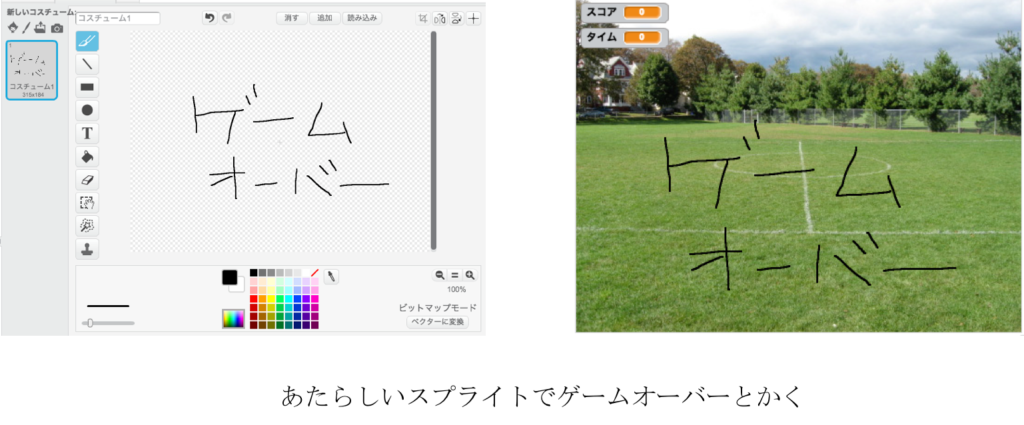
おまけ ゲームオーバー画面を出す
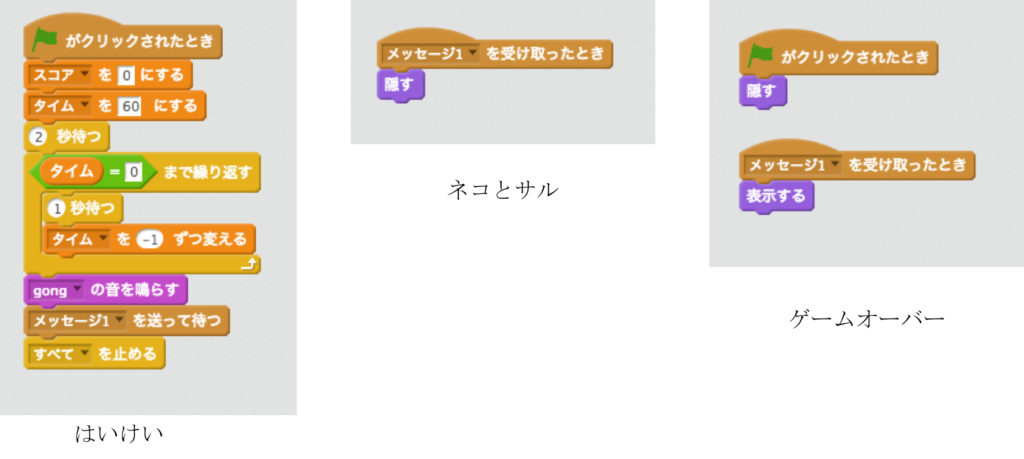
これで終わってもいいのですが、おまけでゲームオーバー画面を作ります。キャラクタに手書きでゲームオーバーと書いたものを用意します。そして、先程作ったタイマーの処理の部分の終わりで音を鳴らす箇所に、メッセージを送信するブロックを追加します。メッセージを受けたら、ゲームオーバーと表示するように変更します。これと同じタイミングで、キャラクタの表示を隠す処理もいれます。これは、キャラクタが出ている状態で停止すると、キャラクタをクリックしていくらでも得点できてしまうのを防ぐのが目的です。プログラムを次のように変えます。
[caption id="attachment_2894" align="alignnone" width="1024"]
 ゲームオーバー作成[/caption] [caption id="attachment_2895" align="alignnone" width="1024"]
ゲームオーバー作成[/caption] [caption id="attachment_2895" align="alignnone" width="1024"] ゲームオーバーに処理を追加[/caption]
ゲームオーバーに処理を追加[/caption]おわりに
いかがでしたでしょうか。実際に遊んでみるとそれなりに楽しめるできになっています。難易度の調整としては、キャラクタの表示されている時間を変更するのが良いかと思います。特にサルは早すぎるかもしれませんので、お好みの時間を設定していただければより楽しめると思います。親子で楽しんでいただければ幸いです。
東京都文京区小石川で小学生、中学生、高校生を対象としたプログラミング&ロボット教室を開校しています。コース概要のページで説明しております。創造性や協調性などこれからの時代に必要となる素養を育てるコースです。ご興味ありましたらぜひお問い合わせください。また、ワークショップも定期的に開催しています。こちらのワークショップのページにて内容をご確認ください。
お問い合わせはこちら!
]]>
Warning: Trying to access array offset on value of type bool in /home/timelessedu/timeless-education.com/public_html/wp-content/plugins/advanced-custom-fields-pro/includes/api/api-template.php on line 471
Warning: Trying to access array offset on value of type bool in /home/timelessedu/timeless-education.com/public_html/wp-content/plugins/advanced-custom-fields-pro/includes/api/api-template.php on line 471