2016.05.17Scratch で始める小学生からのプログラミング
小学生からのプログラム:Scratchを理解するための12の技(3)

前回の記事では、スプライトの動かし方に関しての説明でした。今回は、エフェクトのかけ方に関しての説明をします。前回の内容と今回の内容を使うと動きのあるプログラムが作れるようになると思います。ぜひ試してみてください。
技7.音に合わせて踊ってみよう
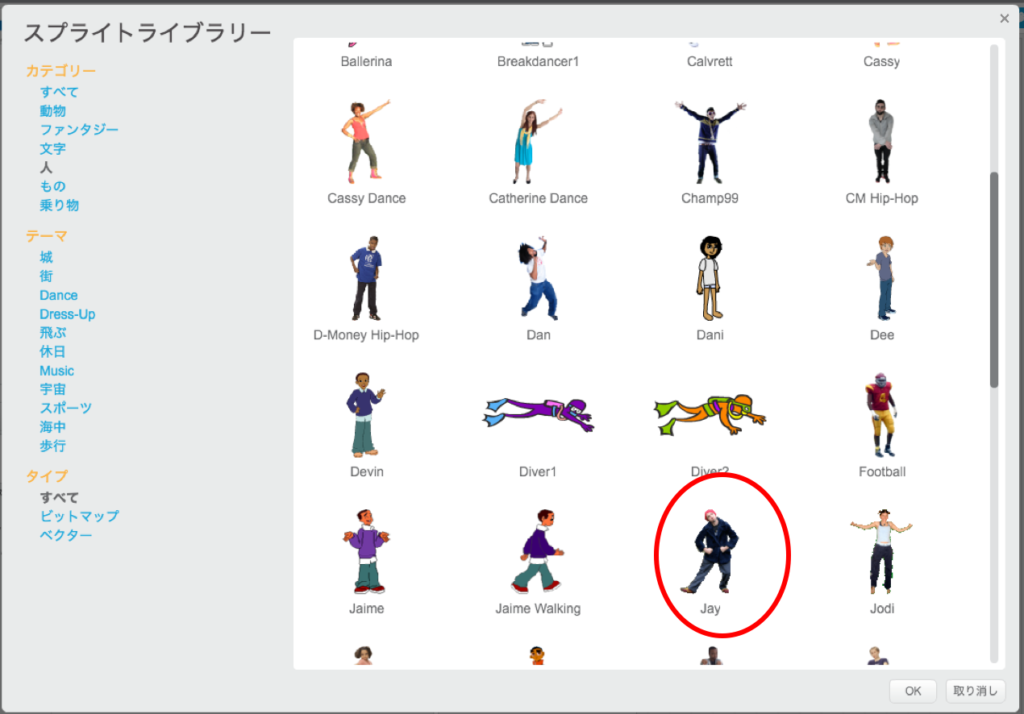
最初の技は、音に合わせてスプライトを躍らせる技です。どのスプライトを使っていただいても問題ないのですが、人の中から好きなものを選んでいただき、やってみたいと思います。スプライトライブラリの中からお好きなのを選んでいただきます。例では、Joy を選んでいます。

音楽の選択
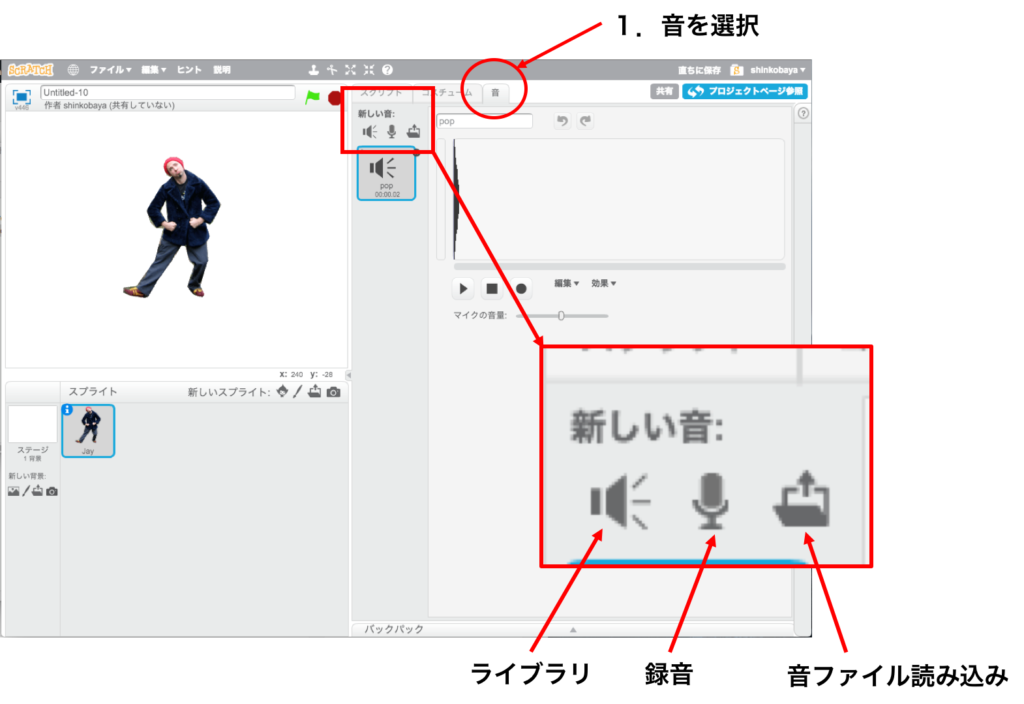
次に音楽を選びます。音は図を参考にしていただき「音」と書いてあるタブを選択すると選ぶことができます。音タブを選ぶと図のような画面になります。最初は一つだけ音が入っていますが、自分の好きな音を選ぶことができます。図の中にある「新しい音」という部分の中から選んでください。ライブラリから選ぶ場合と、自分で録音する場合、音ファイルを読み込む場合がありますが、ここでライブラリから選ぶ方法で追加します。

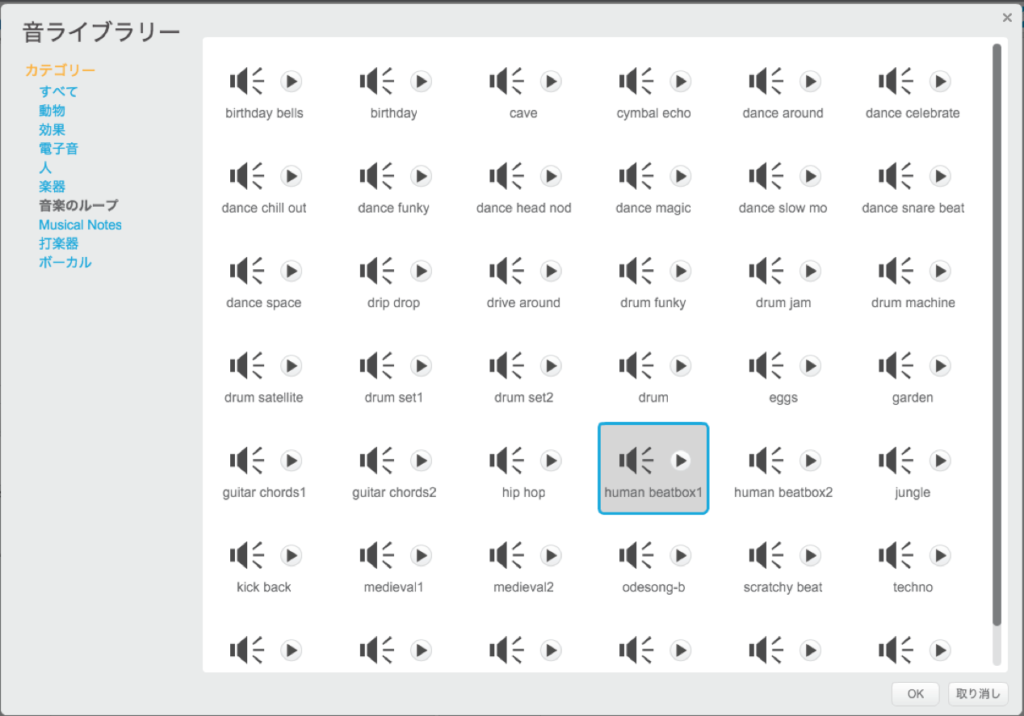
ライブラリを見ていただくと次のような画面が確認できるはずです。

音ライブラリにはいろいろな音が入っております。好きな音を選んでいただいて構いません。ここでは、human beatbox 1 という音ファイルを選択しています。
キー入力で動作
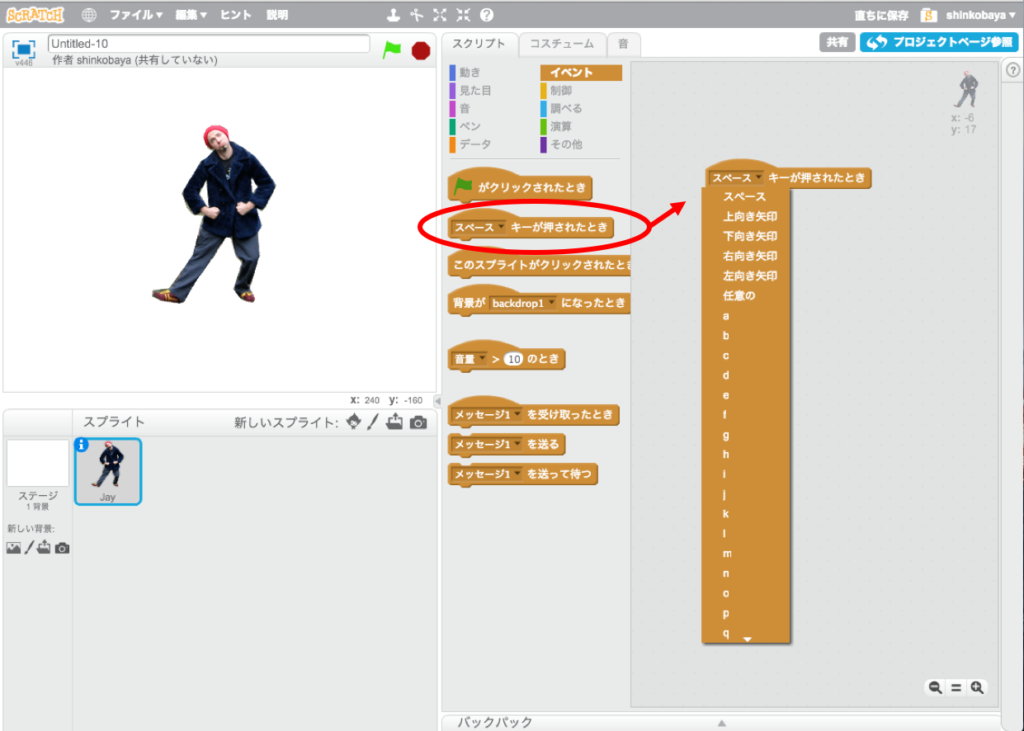
つぎはキーに反応させて音楽を鳴らしつつ、スプライトを動かしましょう。キーを入力したときに動作させるにはどうしたらよいでしょうか。そうです。前回も紹介しておりますが、イベントの「キーが押されたとき」を使います。

ここで、デフォルトではスペースキーになっていますが、好きなキーを選択することができます。ここでは、dance の d を使うことにします。
音を鳴らす
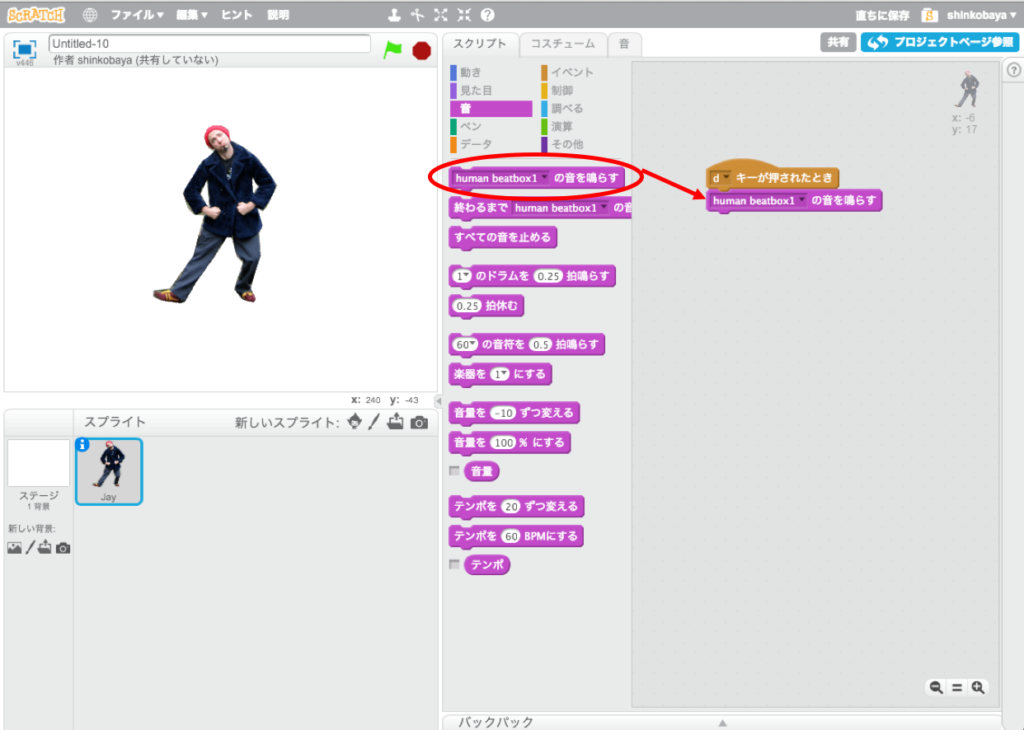
次に音を鳴らしたいので、音カテゴリから「○○の音を鳴らす」を使います。○○の部分は、先ほど選択した音が表示されていると思いますので、そのまま利用してください。もし表示されていない場合は、プルダウンメニューから選択してください。(上記で説明した、音タブから音を選択しておかないと表示がされませんのでご注意)

エフェクトを選ぶ
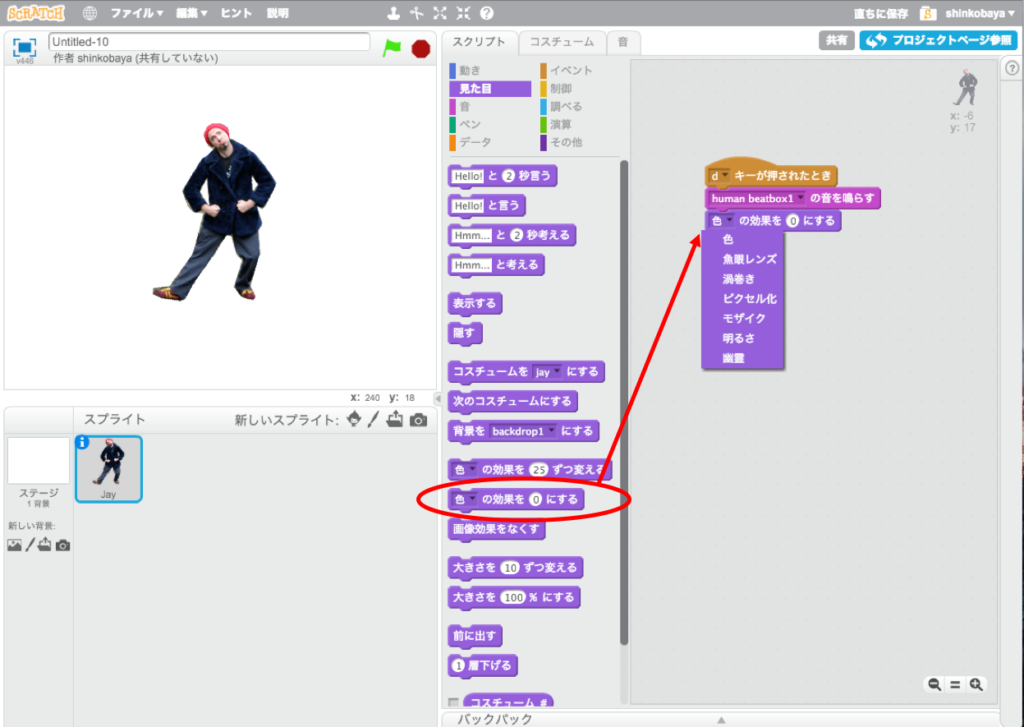
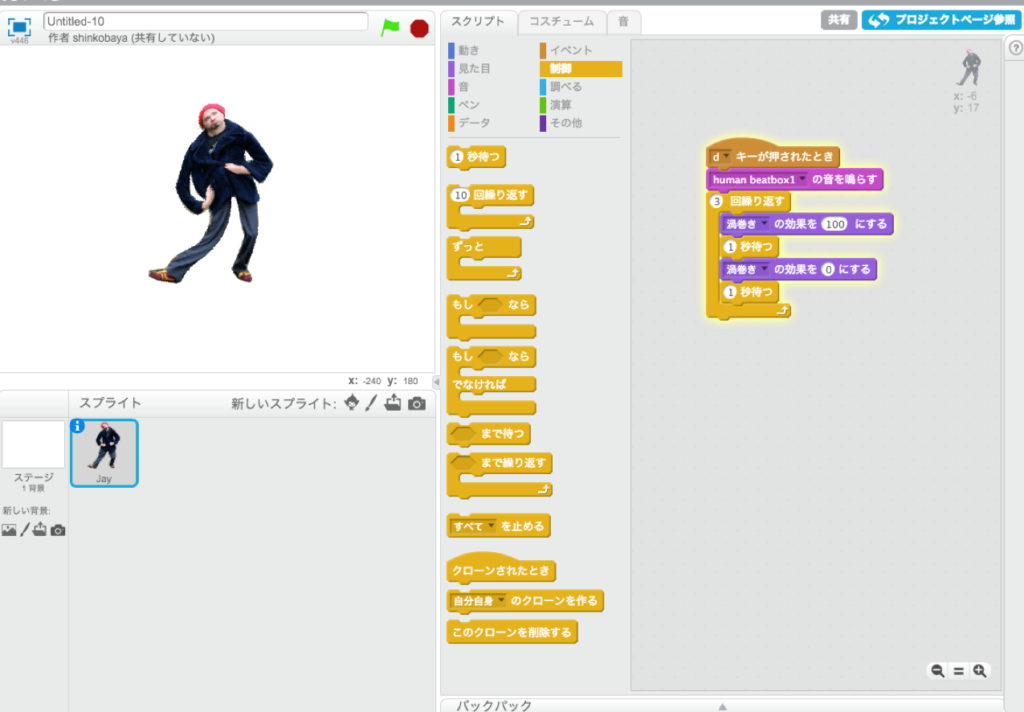
次にエフェクトを選びます。ここでは渦巻きのエフェクトを使ってみることにします。「見た目」カテゴリから「○の効果を△にする。」を選択します。これは、○の部分に効果(エフェクト)が選べるようになっていますので、この中から「渦巻き」を選びます。

そして、効果を100 に設定します。数字はエフェクトの度合いです。実際にどの程度渦巻くかは動かして見ていただいたほうが良いと思います。
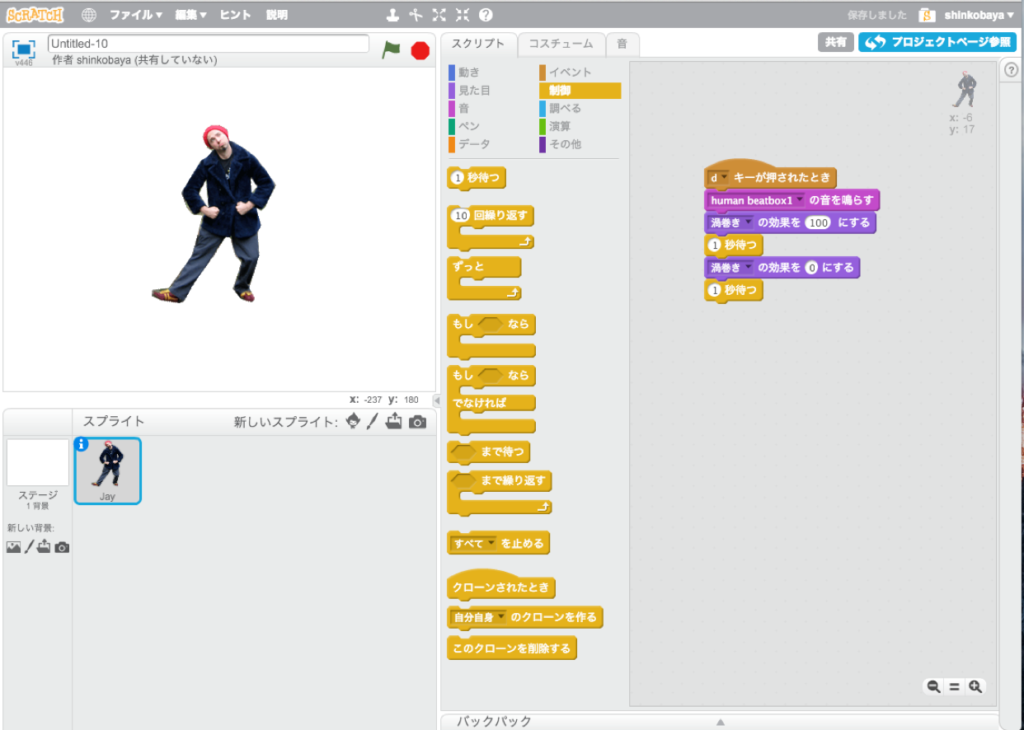
「1秒待つ」を間にはさみつつ、もう一度渦巻きをいれます。今度は効果を0にします。0にした場合は元に戻ります。

この時点で一度動かしてみていただけるとわかりますが、絵が渦巻いて元に戻る様子が見て取れます。ただ、音がなっているのとくらべて渦巻きの回数が少ないので、この例ではもうすこし繰り返しの回数を足してみました。

うねうね動いているのが確認できたかと思います。
技8. 渦巻きで遊ぼう
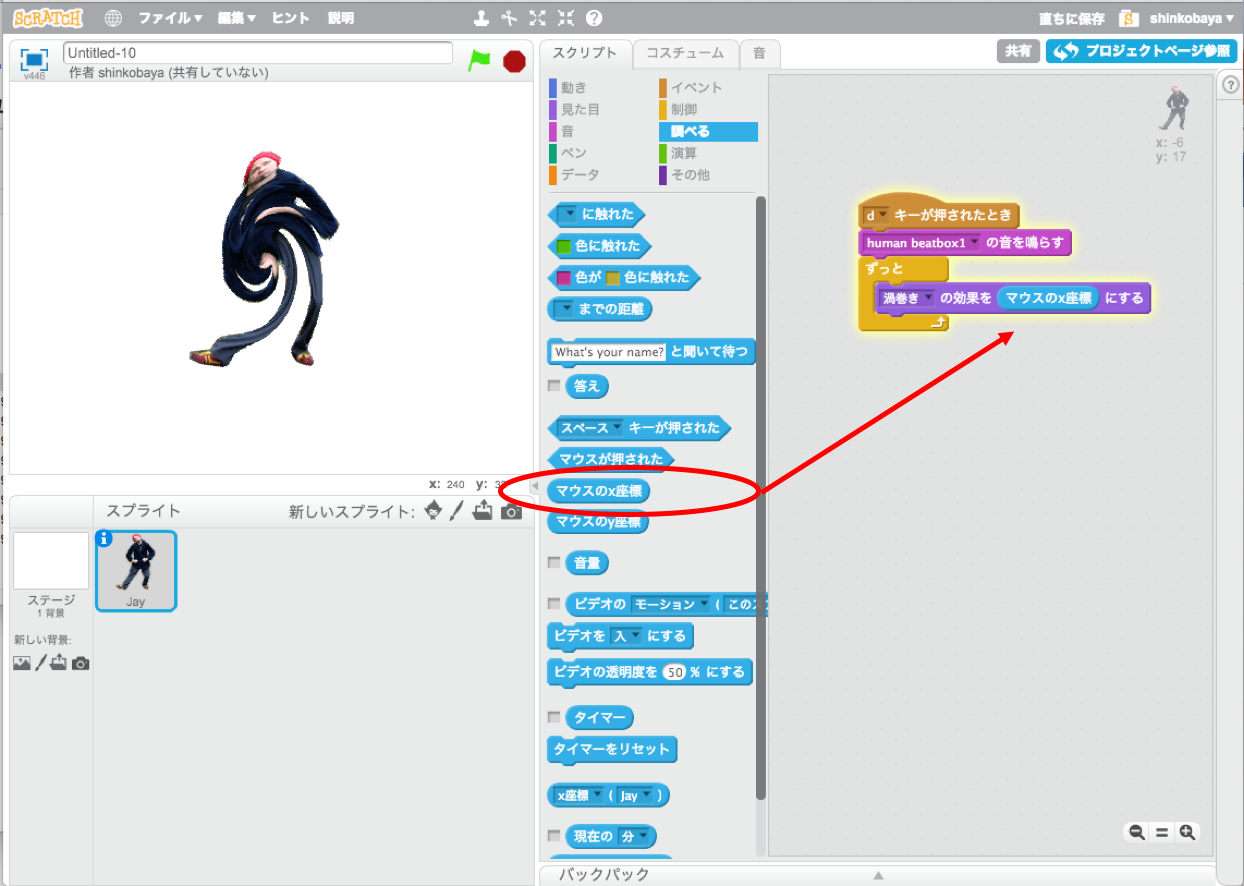
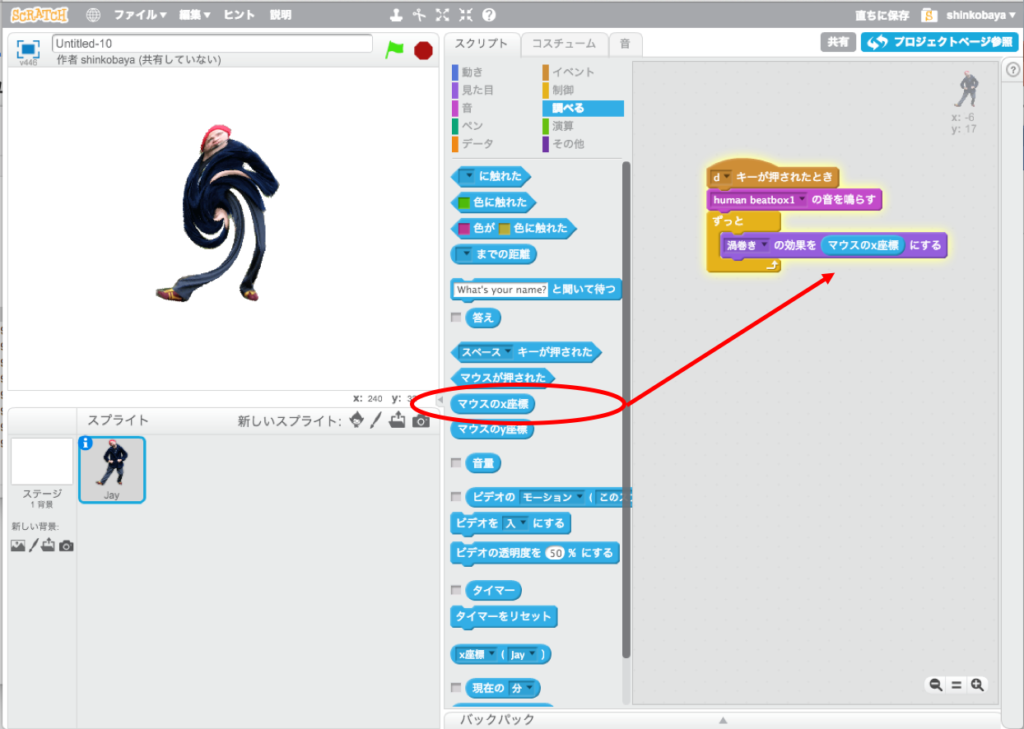
もう少し渦巻きで遊んでみましょう。先ほどの例を少し改造してみます。繰り返し回数を「ずっと」に変えて、渦巻きの効果を変化させてみることにします。変化させるための値としてここではマウスカーソルの位置を使ってみます。「調べる」カテゴリを見ていただくと「マウスのx座標」があるのがわかります。これは、マウスのx 座標の位置の数値を取得することができるブロックです。これを効果の数字の部分に入れることで、マウスの位置に応じて、-240 から 240 まで値を変化させることができます。

音楽をずっと鳴らしたい
試していただければ、マウスの位置に合わせて絵が変化していくことがわかります。しかし、音楽が終わったあと「ずっと」のブロックをぬけ出すことができないので、マウスの位置に合わせて絵が動いているだけになってしまいます。これを改良して、音を鳴らすのとマウスの値に合わせて絵を変えるのをずっと動かすようにしたいです。どうしたら良いでしょうか?

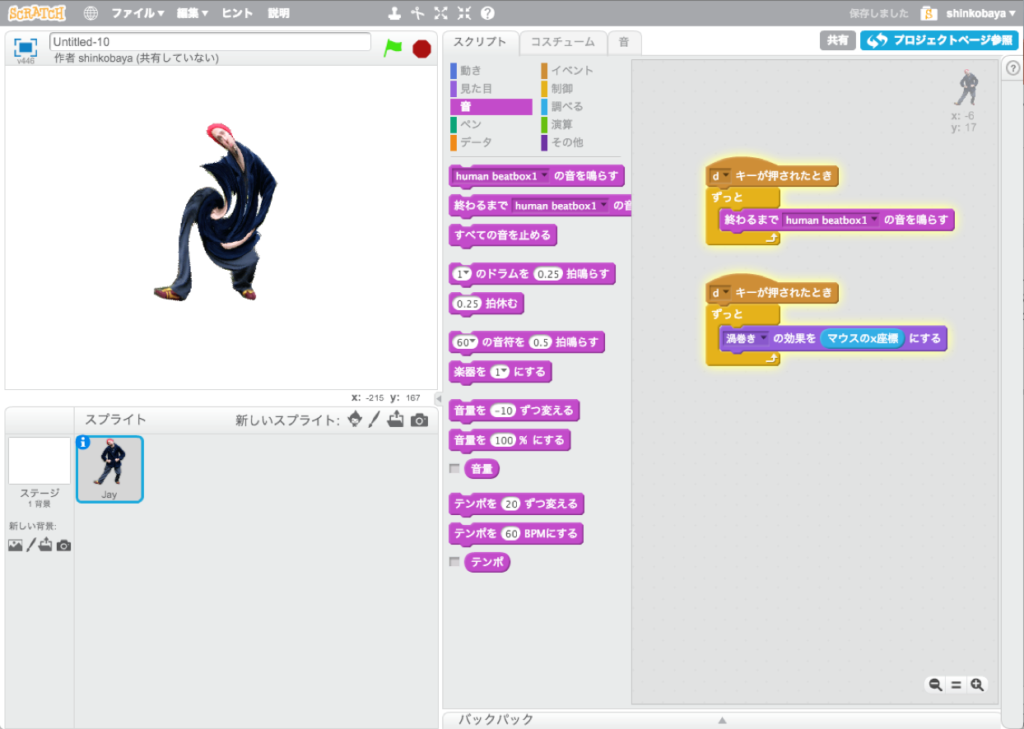
次のように考えます。キーのイベントを取得するブロックを2つにします。こうすることで、同じキーに連動させて動かせば平行してプログラムが処理されるのです。それぞれ、音を鳴らすブロックと渦巻きを作るブロックを用意すれば、音を鳴らしつつ、渦巻きを作る事ができます。図を見ていただき、実際にできるかどうかを試してみてください。
技9. アニメーションさせてみよう
最後はアニメーションです。絵を動かして簡易的なアニメーションを作ってみましょう。ここでは、ペンギンのスプライトを選んで作ってみることにします。
絵で動きを作る

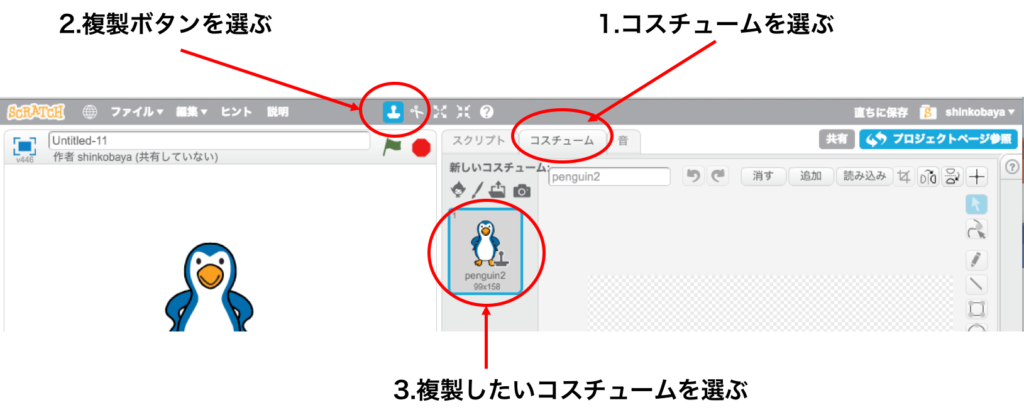
スプライトを選んだあと、動きを作ります。図に示すようにコスチュームタブを選択します。コスチュームのところにペンギンの絵が一つだけ書かれているはずです。これをコピーして動きを作っていきます。コピーするには、上のバーにある複製ボタン(気づきにくいですが)を押して、コピーしたいコスチュームを選びます。すると同じ絵がもう一つ出てきます。
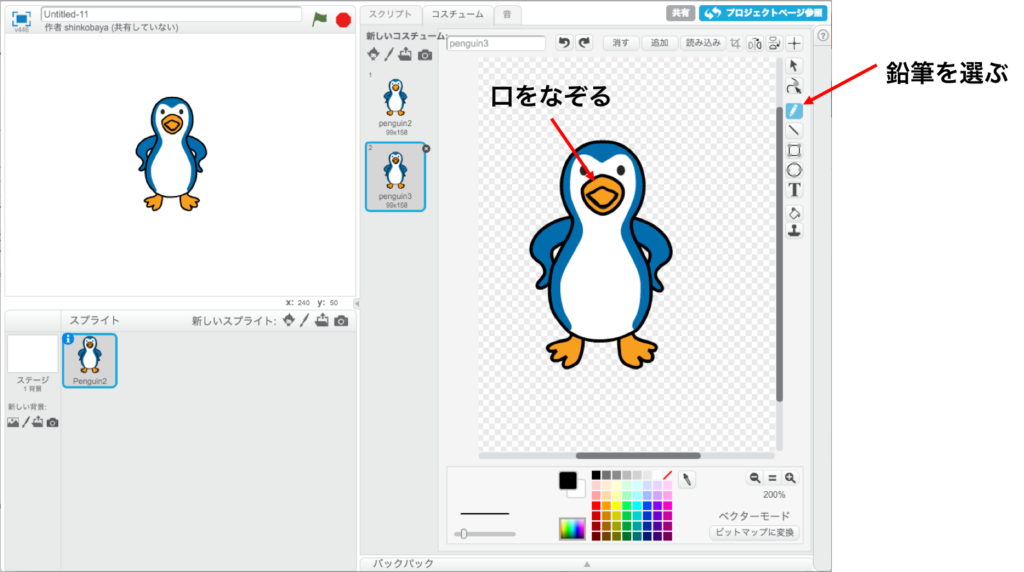
これの絵を変更して動きを作ってみましょう。ここでは、ペンギンが口をあけている絵を作ります。口を開ける絵を作るのは、くちばしの部分を少しだけ黒く塗りつぶすとそれらしく見えるかと思います。

ドローツールが表示されているはずですので、口の部分を鉛筆でなぞって図のような形で円を作ってください。
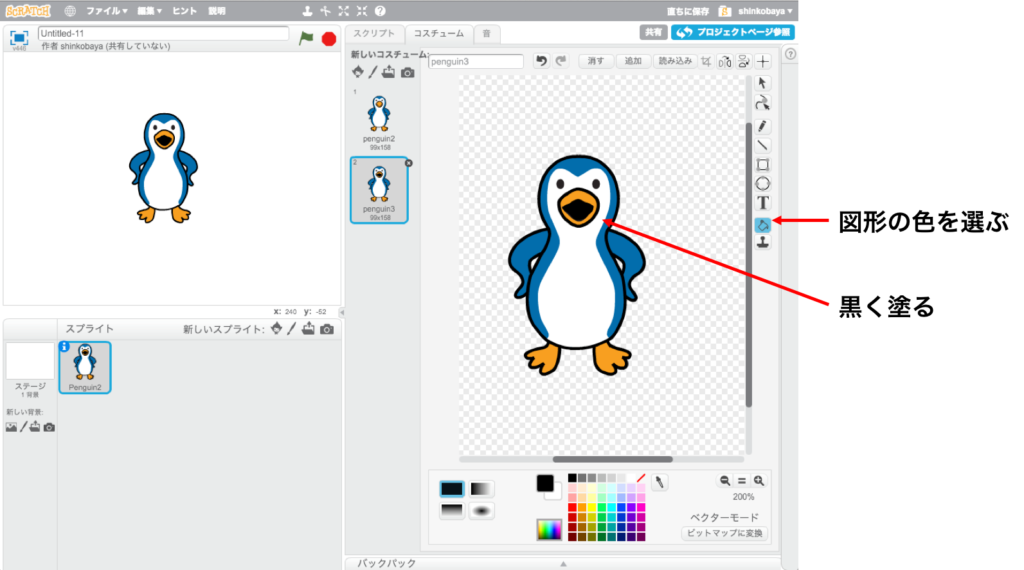
次にその円の中を黒く塗りつぶします。黒く塗りつぶすのは、絵の具を流し込むような図のアイコンを選択することでできます。うまく塗れたでしょうか?丸く囲んでいないと絵の具がくちばし全体に入ってしまうので注意してください。

動きを入れる
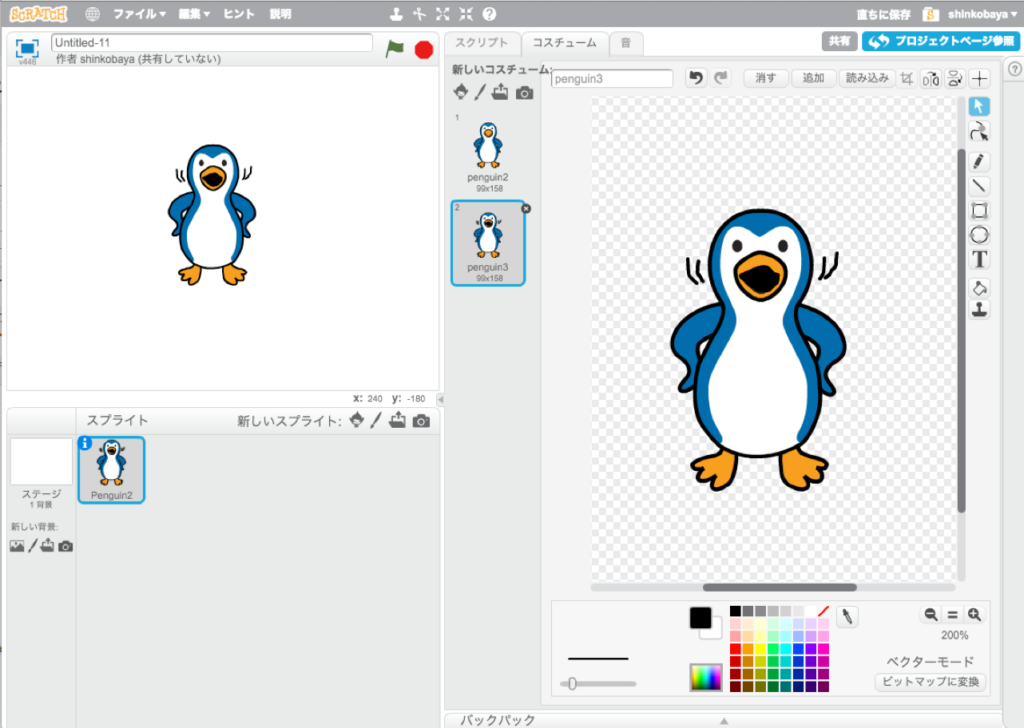
なんとなく動いている雰囲気を出すために、顔の周りに線を足しています。

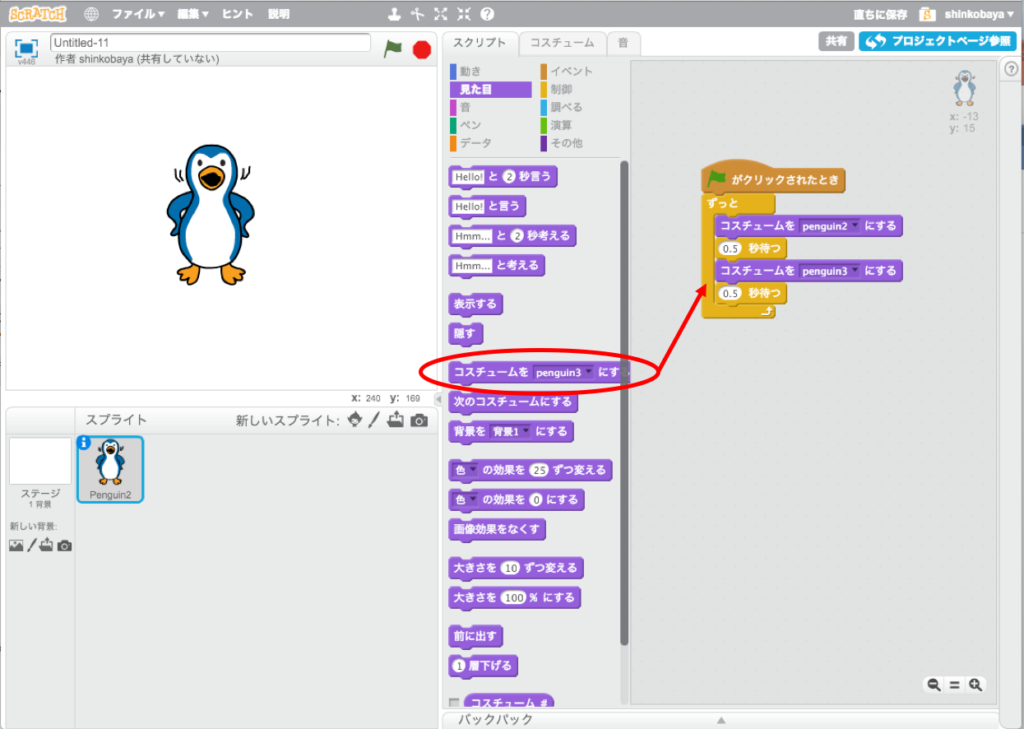
では、これを使って動きを作りましょう。動きを作るには、「見た目」カテゴリにある、「コスチュームを○○に変える」を使います。

例では繰り返して交互に入れ替えることで口をパクパクさせているような動きを作っています。ご自分でそのような動きになるか確認いただければと思います。
まとめ
今回は、音に合わせてエフェクトを作る方法や簡易的なアニメーションを作る方法を説明しました。音を入れる方法、図を作る方法、平行して動作させる方法といった要素がいろいろな場面で使えることがわかっていただけたかと思います。
何回かScratchに関しての解説を書かせていただいていますが、ぜひお子様と一緒に試していただければと思います。ある程度慣れてくると自分で色々作りたいと話してくるかと思います。その時はぜひ自由にさせてあげてください。きっとお子様はいろいろな考えを巡らせてクリエイティブな時間を楽しんでくれるはずです。より踏み込んで学びたいという方はぜひとも私どもの教室まで。
次回は、インタラクションをするような機能や、スコア付けを行う機能など、もう一歩進めた内容をご紹介します。できることが増えてくると、より楽しみが増すと思います。お楽しみに。
文京区小石川で小学生、中学生、高校生を対象としたプログラミング&ロボット教室を開校しています。ご興味ありましたらぜひお問い合わせください。
お問い合わせはこちら!
問い合わせをする
]]>
Warning: Trying to access array offset on value of type bool in /home/timelessedu/timeless-education.com/public_html/wp-content/plugins/advanced-custom-fields-pro/includes/api/api-template.php on line 471
Warning: Trying to access array offset on value of type bool in /home/timelessedu/timeless-education.com/public_html/wp-content/plugins/advanced-custom-fields-pro/includes/api/api-template.php on line 471

