2016.05.13Scratch で始める小学生からのプログラミング
小学生からのプログラム:Scratchを理解するための12の技(2)

前回の記事に引き続き、スプライトを更に動かすための技について解説します。セリフや動きを自分でかけるようになることで、ストーリーを自分で作ることができるようになります。いろいろ想像力を働かせて、ぜひ面白い話を考えてみてください。
技4:スプライトにおしゃべりをさせよう
スプライトにセリフを話させることもできます。好きなスプライトを選んでいただき、思い思いのセリフを話すことでストーリーを作っていくことができます。
まずはウィザードとゴーストを

スプライトにセリフを言わせるのですが、登場するキャラクタが一つだけだとイマイチなので、増やしてみましょう。増やすためには、スプライトの部分にある「新しいスプライト」と書かれたところを使います。図にあるように、いくつかアイコンが書かれています。
- スプライトライブラリから選択
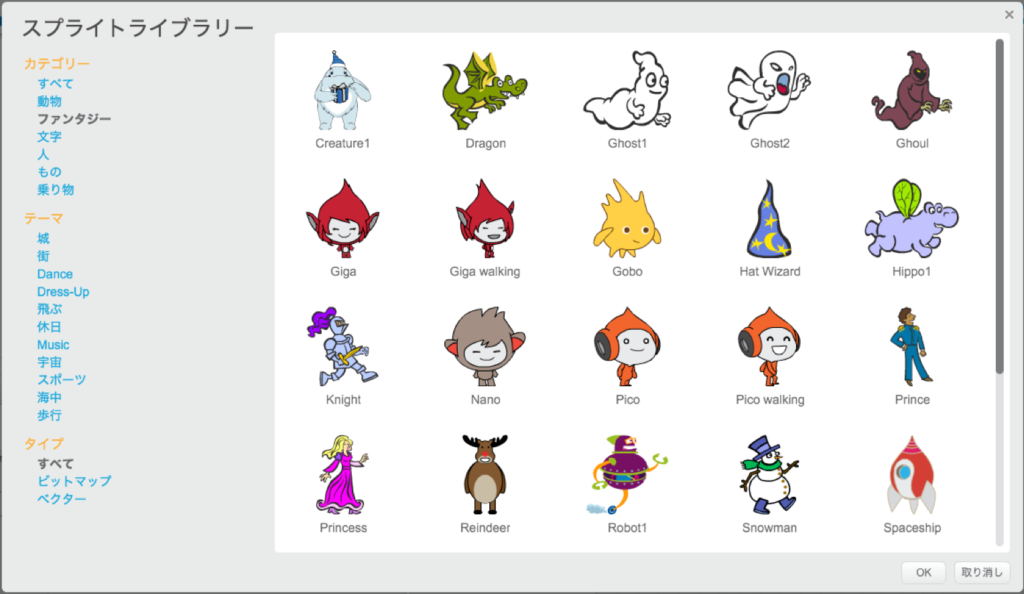
- ライブラリ(すでに用意されている絵)の中から選んで使用します。次に示すような形でキャラクタがいろいろ登録されていますので、お気に入りのものを選択していただければ、そのキャラクタを使用することができます。

- 新規に作成
- 新しく自分で絵を書きます。クリックしていただくと絵を書くためのキャンパスが表示されます。説明が長くなるので、今回はこの部分の説明はいたしません。
- ファイルを読み込む
- ファイルから絵を読み込んで利用することができます。別のツールで書いた絵を読みこんだり、写真を読みこんだりすることができます。今回はこの部分の説明はいたしません。
- 写真を撮る
- これは、ファイルを読み込むのではなく、パソコンに付いているカメラを使って撮影をします。選択すると最初だけブラウザからカメラにアクセスしてもいいか聞いてきますが、許可いただければカメラの画像が表示されます。今回はこの部分の説明はいたしません。
今回はライブラリからウィザードとゴーストを選択して使用します。カテゴリのなかからファンタジーを選んでいただけると、該当するキャラクタが見つかるはずです。
スプライトをクリックした時に動かしてみる

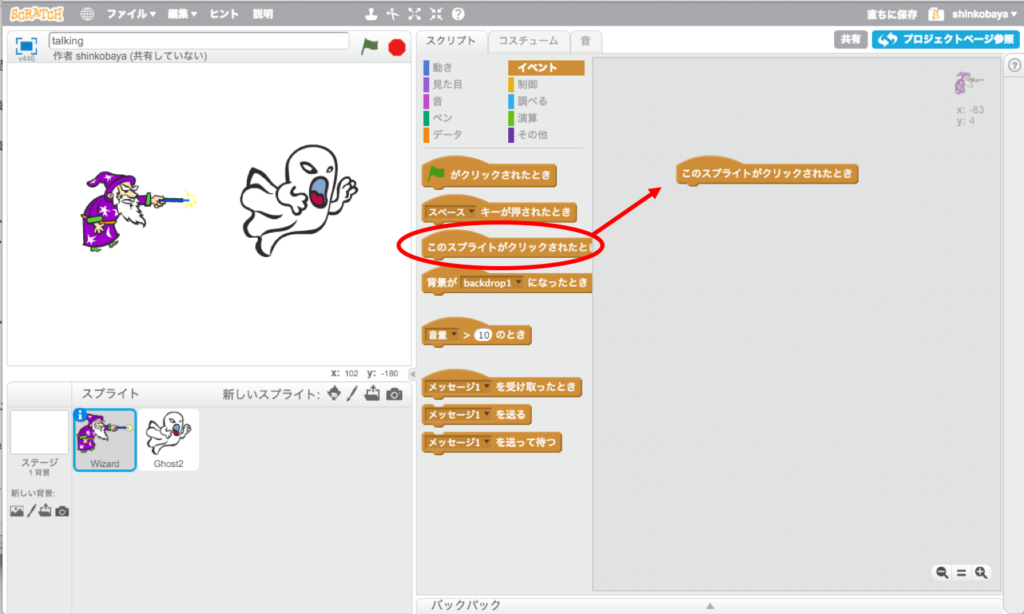
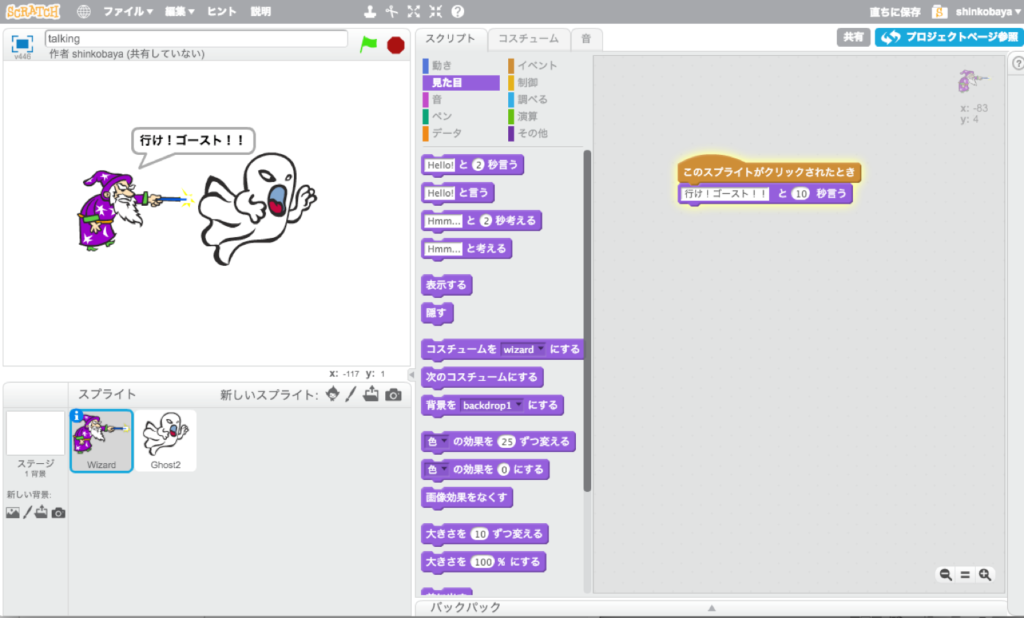
ではこの中からウィザードを選んで、彼にセリフを喋らせてみましょう。イベントの中から「このスプライトがクリックされたとき」を選びます。これを使うと、スプライトをクリックしたときにウィザードにアクションを起こさせることができます。
セリフを付けてみよう

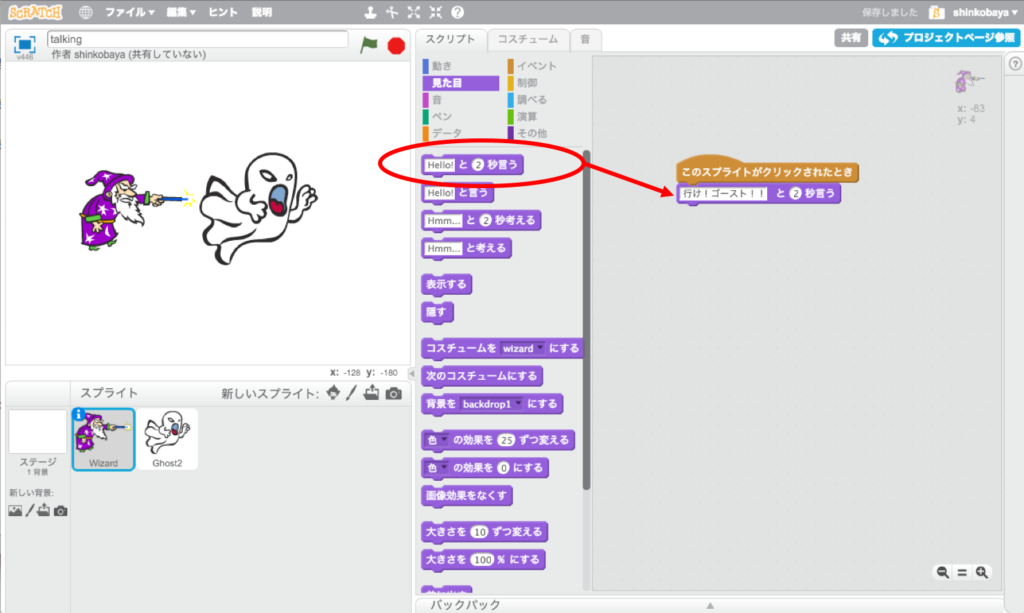
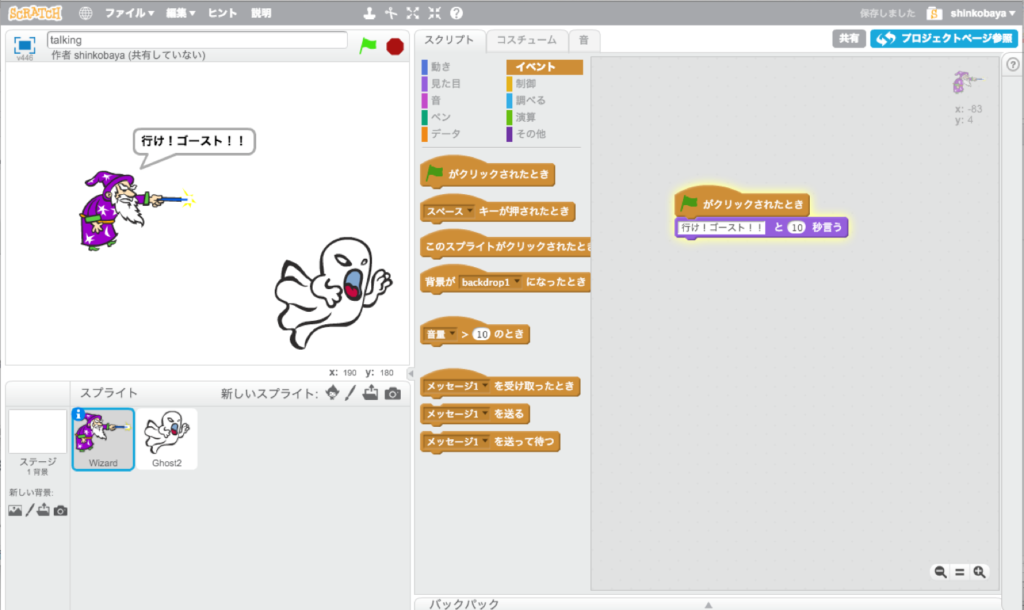
次に「見た目」のカテゴリから「Hummと2秒言う」というブロックを選択し、先ほどおいた「このスプライトがクリックされたとき」につなげます。これはセリフをしゃべるためのブロックです。Humm の部分を変更することで、セリフを変更できます。この例では、「行け!ゴースト!」としています。

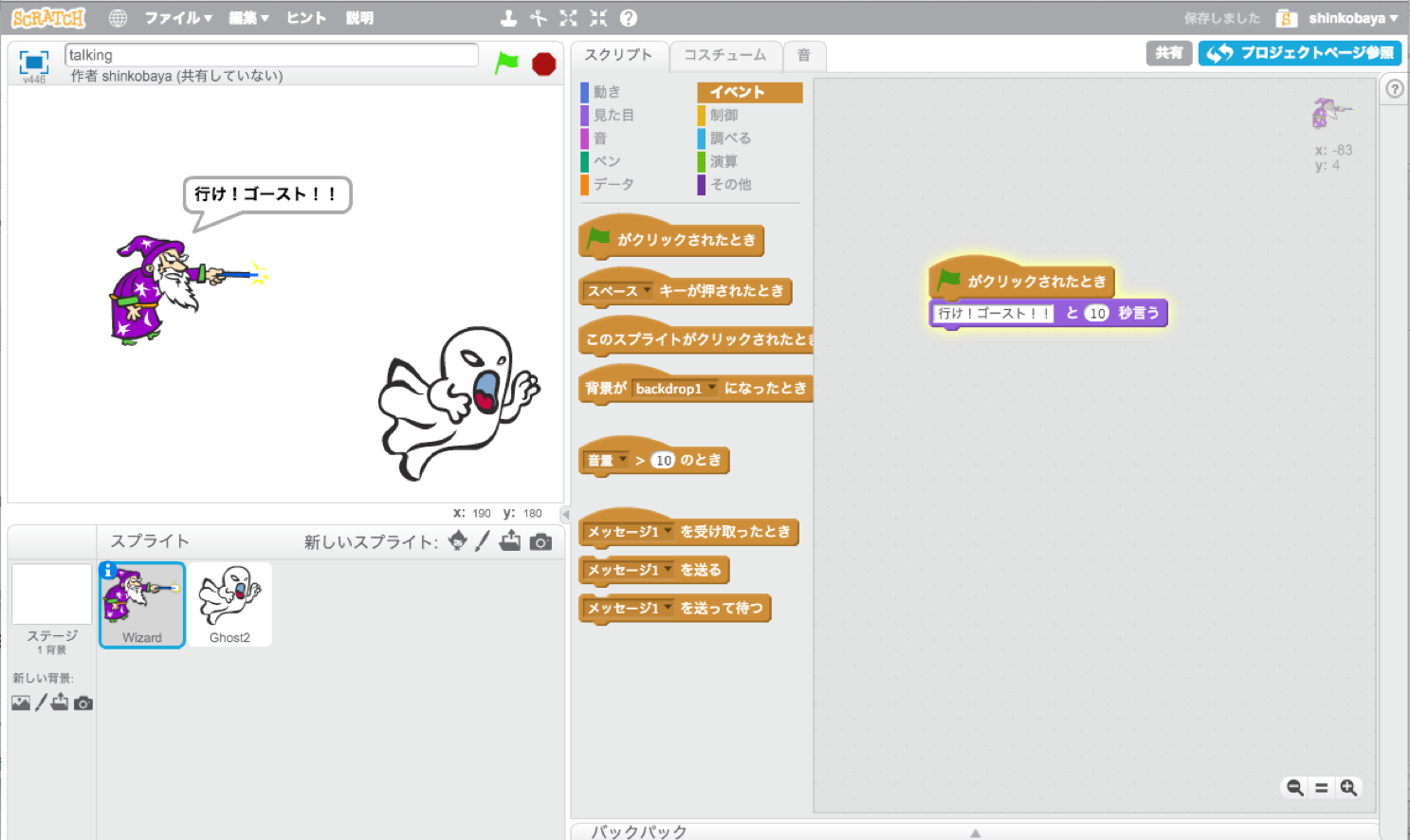
ウィザードをクリックしたときに図のようにセリフを喋ってくれるはずです。試してみてください。
技5 スプライトをなめらかに動かそう
次は、スプライトをなめらかに動かします。先ほどのストーリーに合わせて、ゴーストをなめらかに動かしてみましょう。
座標とは?

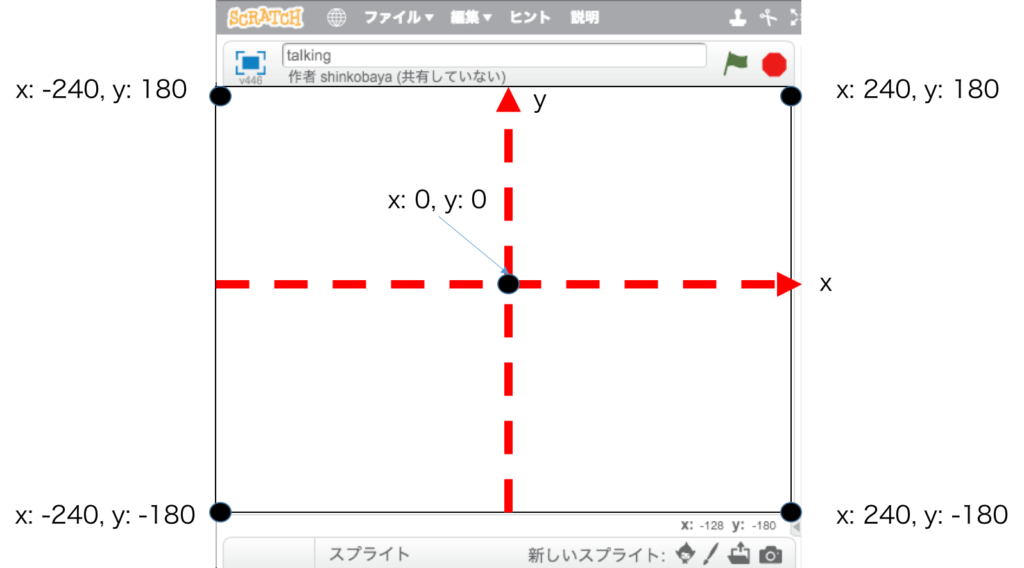
ゴーストを動かす前に、ステージ上の位置をどのように決めるかを確認します。上記の図の中で赤い矢印が2本ありますが、上に向かう矢印がx軸、右に向かう矢印がy軸になります。Scratchでは、このx と y が住所で言う番地のようなものを表しています。この番地のことを「座標(ざひょう)」といいます。x と y が交差している部分が x 0番地、y 0 番地になります。表現として、x: 0, y: 0 と書いています。上に行くとx の値が大きくなり、右に行くとy の値が大きくなります。一番大きい値はxが240、yは180となります。逆に一番小さい値は、xが-240、yが-180となります。それぞれ端っこの値が図のようになります。
ゴーストの位置を確認

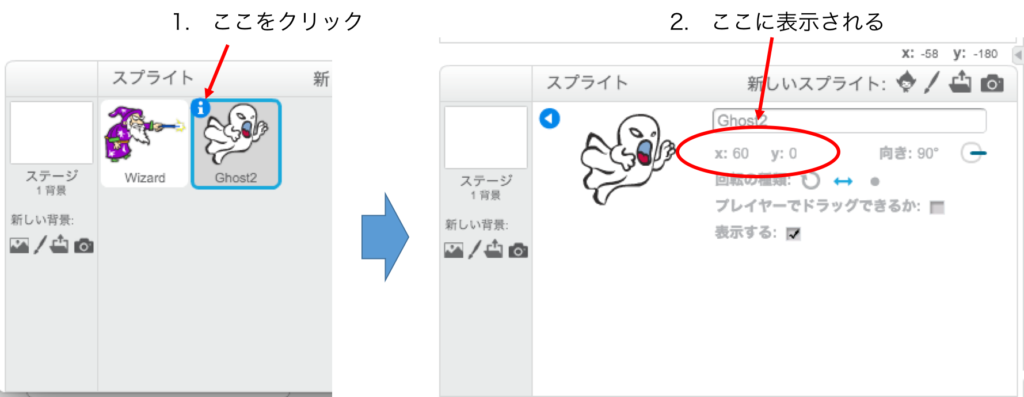
また、スプライトの位置を確認したい場合は、スプライトの左上に表示されている i マークをクリックしてみてください。図の右のような表示が現れるはずです。見ていただければわかりますが、x と y の値が表示されていることが確認できるはずです。
マウスポインターの位置

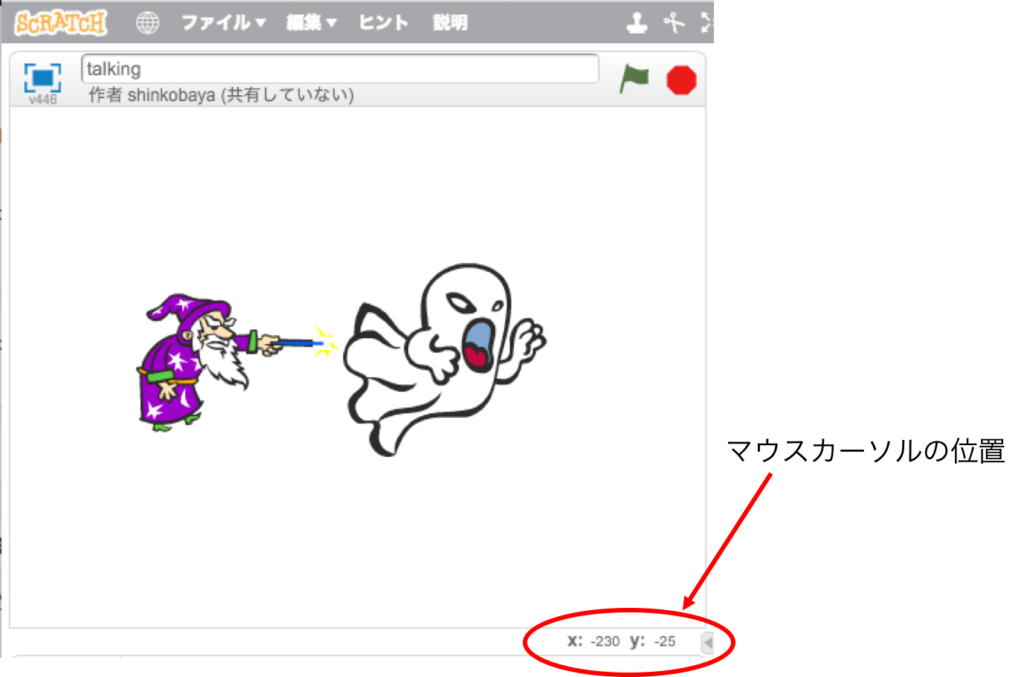
また、マウスカーソルの位置はステージ右下の位置に表示されるので、ステージ上で位置を確認しながら値を入力してみてください。
なめらかな動きをつける

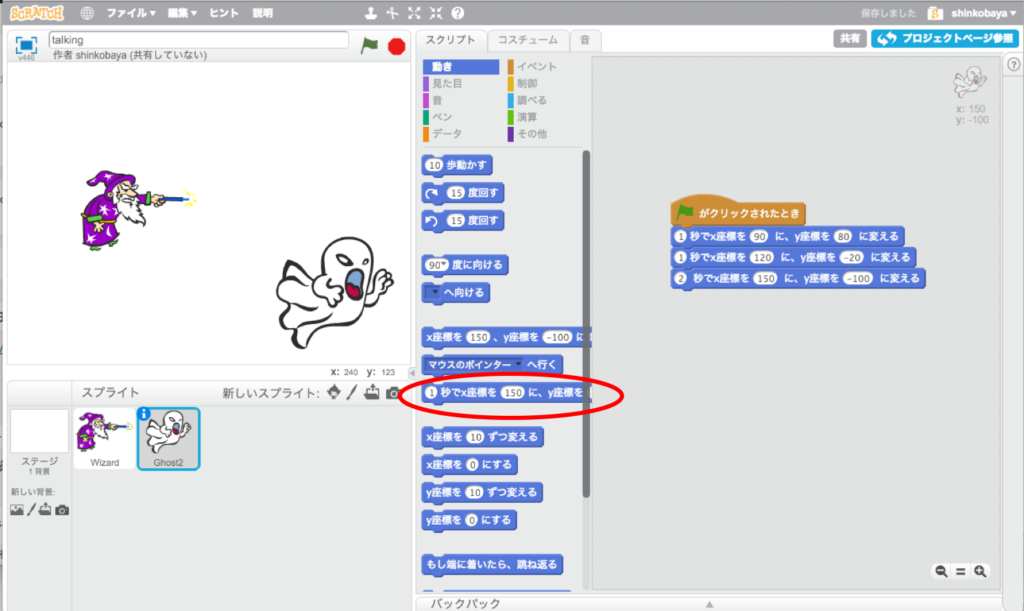
なめらかな動きをつけるためには、「動き」のカテゴリにある、「1秒でx座標を○に、y座標を△に変える」を選びます。先ほど説明したように移動する場所をxとyの値を使って指定します。マウスカーソルを合わせつつ、動かしたい位置に指定してみましょう。ここでは、3回移動させてゴーストがふらふらと動いている姿を表現してみます。また、秒数を変えることで動きの滑らかさが変わります。これも試してみてください。
最初の位置に戻すには?
一度、ブロックを図のように設定した後に緑フラッグクリックした後に、もう一度緑フラッグをクリックしてみてください。最初の時とは違って、移動したあとの位置からゴーストが最初のポイントへ移動していくはずです。これを最初の位置に戻すにはどうしたらいいのでしょうか?

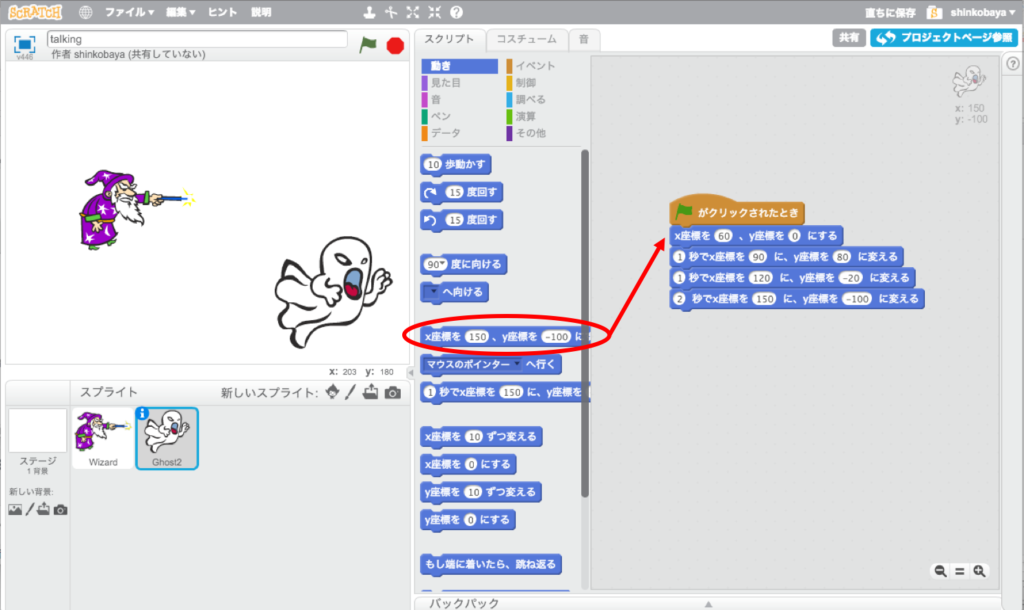
ここまで触ってきている方なら予想がつくかもしれませんが、「x座標を○、y座標を△にする」を使っていただければ、指定した位置にスプライトを置くことができます。上記のように変更することで緑フラッグをクリックしたときに最初に初期の位置に戻るようになりました。
一緒に動かないと

最後にウィザードとゴーストがいっしょに動いていくようにしてみましょう。最初のときはウィザードをクリックしたときにセリフをはなすようにしてましたが、緑フラッグをクリックしたときにセリフを喋るようにしてみましょう。こうすることで、ウィザードのセリフとゴーストの動きが同時に起こります。
技6 マウスを追いかけよう
最後にマウスを追いかけるネコを作ってみましょう。

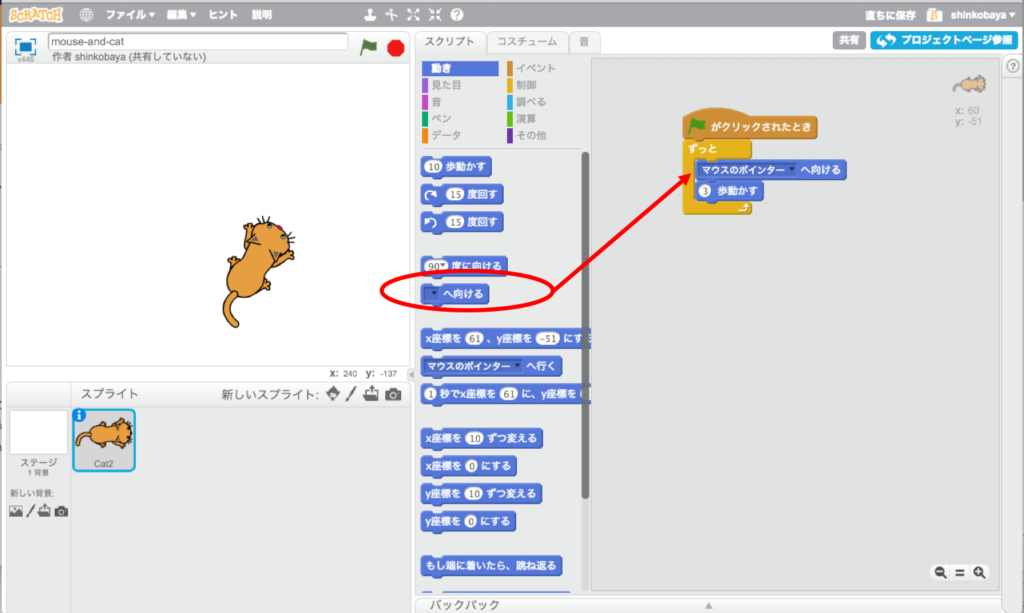
「動き」カテゴリのところにある、「○○へ向ける」というブロックを使うことでマウスポインターを追いかけるネコを作ることができます。図のように「ずっと」ブロックの中に、「マウスポインターへ向ける」をおいていただき、その後に「3歩動かす」を並べてみてください。実際に緑フラッグをクリックして試していただければ、ネコが追いかけるような動きをします。
これはどうですか?
ちなみに、次のような場合はどうなるでしょうか。

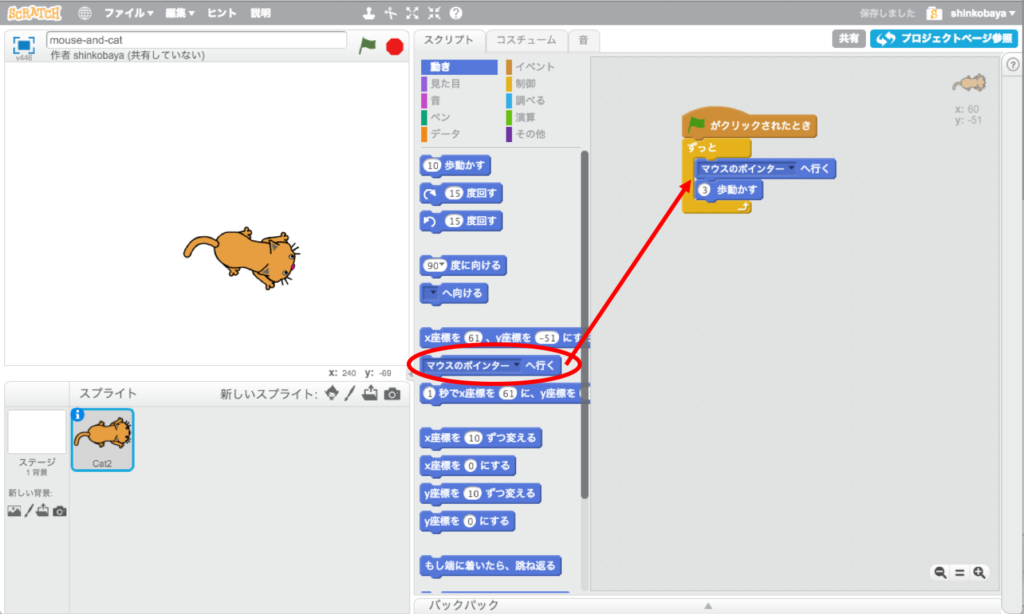
「マウスポインターへ行く」というブロックがあるので、それを代わりに使ってみましょう。これがどのような動きになるかは、皆様でご確認ください。
まとめ
今回は、スプライトのセリフの付け方や動きの付け方、さらにマウスポインターを追いかける方法など、動きを中心に説明しました。座標の考え方がわかると、いろいろ動きをつけることができますので、ぜひチャレンジしてみていただければと思います。
次回はさらにエフェクトを付ける方法などを学びます。お楽しみに。
文京区小石川で小学生、中学生、高校生を対象としたプログラミング&ロボット教室を開校しています。ご興味ありましたらぜひお問い合わせください。
お問い合わせはこちら!
問い合わせをする
]]>
Warning: Trying to access array offset on value of type bool in /home/timelessedu/timeless-education.com/public_html/wp-content/plugins/advanced-custom-fields-pro/includes/api/api-template.php on line 471
Warning: Trying to access array offset on value of type bool in /home/timelessedu/timeless-education.com/public_html/wp-content/plugins/advanced-custom-fields-pro/includes/api/api-template.php on line 471

